No momento em que este livro foi escrito, o Google Chrome é o navegador da web mais popular. Ele está disponível para Windows, Linux, Mac e Android. Inclui um recurso interessante - carregamento lento de imagens e quadros - que não é habilitado por padrão. Hoje, veremos como ativá-lo para carregar sites mais rapidamente.
pluto tv para samsung smart tv
Propaganda
O Google Chrome vem com uma série de opções úteis que são experimentais. Eles não devem ser usados por usuários regulares, mas entusiastas e testadores podem ativá-los facilmente. Esses recursos experimentais podem melhorar significativamente a experiência do usuário no navegador Chrome, habilitando funcionalidades adicionais.
Um desses recursos é o modo Picture-in-Picture. Ele abre vídeos que são reproduzidos no navegador da web em uma pequena janela de sobreposição que pode ser gerenciada separadamente da janela do navegador.
Este recurso experimental está disponível a partir de Google Chrome 70 Canary Build e deve ser habilitado com um sinalizador especial. Portanto, você precisa instalar a versão mais recente do Canary para experimentar o recurso. Depois disso, siga as instruções abaixo.
Para ativar o Lazy Loading no Google Chrome , faça o seguinte.
instalar linha de comando msu
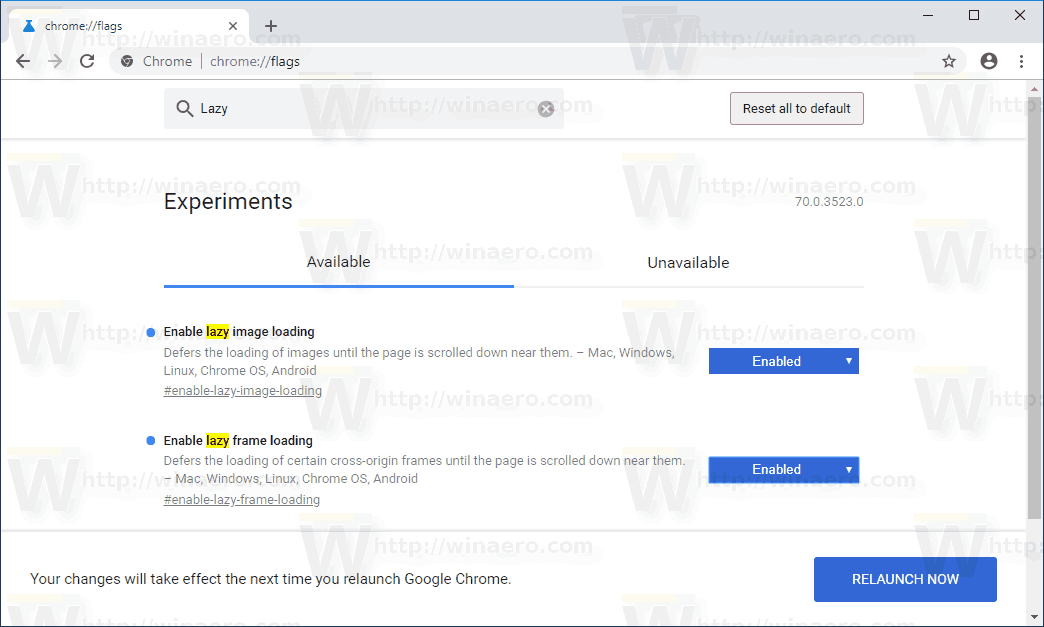
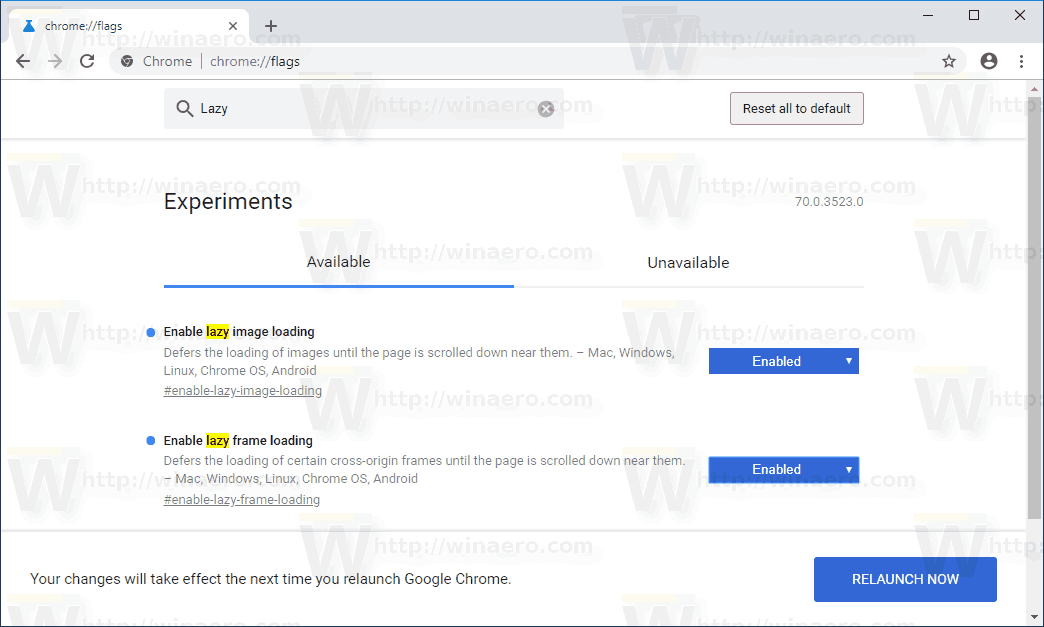
- Abra o navegador Google Chrome e digite o seguinte texto na barra de endereço:
chrome: // flags / # enable-lazy-image-loading
Isso abrirá a página de sinalizadores diretamente com a configuração relevante.
- A bandeira é desativada fora da caixa. Selecione a opçãoativadona lista suspensa ao lado da descrição do recurso.

- Agora, digite ou cole o seguinte na barra de endereço.
chrome: // flags / # enable-lazy-frame-loading
- Habilite a bandeira.
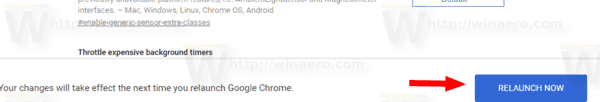
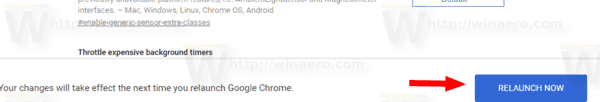
- Reinicie o Google Chrome fechando-o manualmente ou você também pode usar oRelançarbotão que aparecerá na parte inferior da página.

O recurso agora está ativado.
Depois disso, o navegador irá priorizar o conteúdo visível para o usuário, enquanto adia o processo de renderização para imagens e frames que não são visíveis para o usuário. No momento em que este livro foi escrito, a mesma funcionalidade pode ser utilizada por webmasters com a ajuda de JavaScript. O Chrome está prestes a mudar isso tornando esse recurso nativo para o navegador, renderizando conteúdo pesado sob demanda.