Todo designer está sempre procurando uma nova habilidade ou técnica para ajudá-los a trabalhar com mais eficiência. O Figma conecta você a plugins que podem tornar seu fluxo de trabalho mais suave e rápido. Os plug-ins transformam o Figma em um balcão único para todas as suas necessidades de fluxo de trabalho. Você pode usá-los para selecionar uma variedade inteira de fontes em segundos ou gerar detalhes decorativos completos com facilidade extraordinária. Você pode até copiar um design e colá-lo no Figma com todas as camadas corretas preservadas.

Como usar plugins no Figma em um PC
A maioria dos plugins do Figma são desenvolvidos para funcionar em um ambiente de PC. Os PCs facilitam a personalização de pressionamentos de tecla e comandos para criar atalhos para as funções mais usadas, como copiar e colar ou salvar e fechar. Ambos são atalhos essenciais em aplicativos de design como o Figma. O Windows também suporta software de edição de fotos (Paint) e software de ilustração vetorial (Inkscape), os quais podem ser bastante úteis ao criar imagens no Figma ou criar fontes de ícones personalizadas como parte do processo de design do seu projeto.
Se você estiver executando o Figma em um PC, poderá executar um plug-in de vários lugares:
a) A Barra de Ações Rápidas
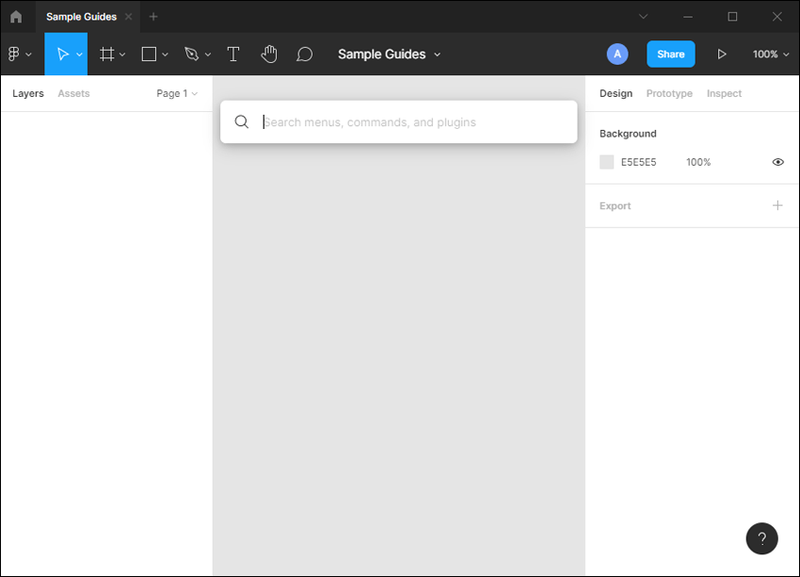
A barra de pesquisa de Ações Rápidas ajuda você a localizar itens sem tocar no mouse. Tudo que você precisa é do seu teclado.
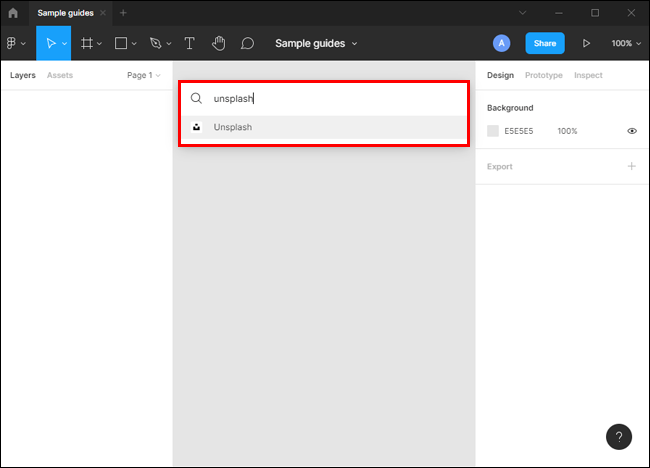
Para iniciar um plug-in na barra de ações rápidas:
- Pressione Ctrl+/

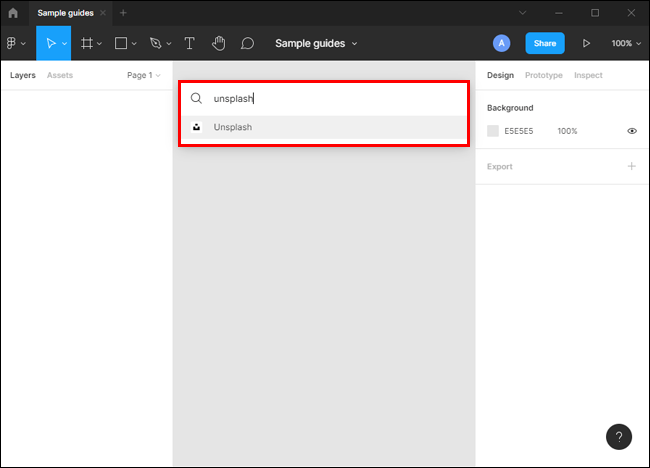
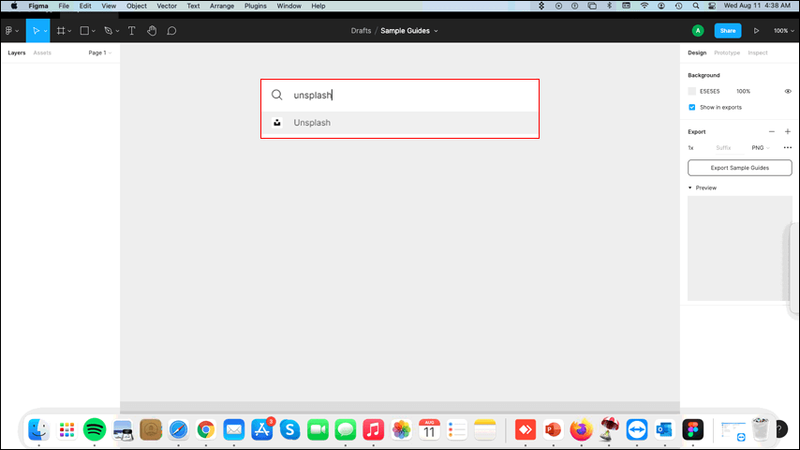
- Digite o nome do plug-in na janela pop-up. Se o plugin já estiver instalado, ele aparecerá na tela imediatamente. Se houver vários plugins com nomes muito semelhantes, o Figma exibirá todos eles para permitir que você escolha o que deseja executar. Nesse caso, você pode usar as teclas de seta para cima e para baixo para navegar pela lista.

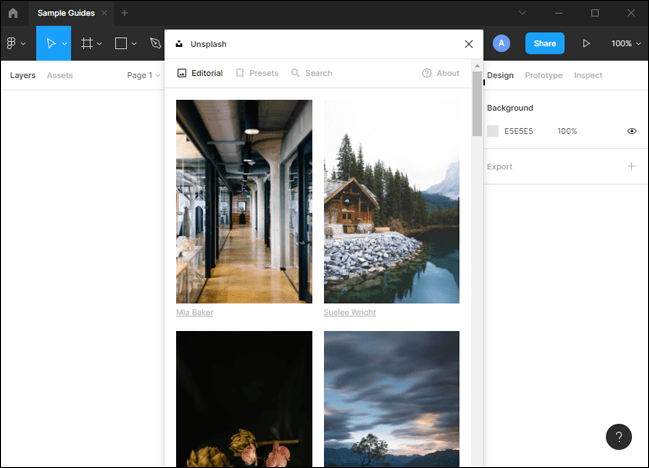
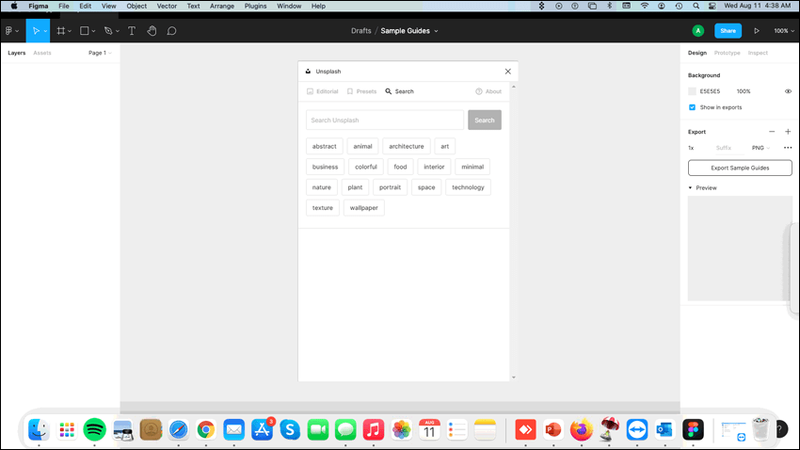
- Depois de encontrar o plug-in, pressione Enter para iniciar a execução do plug-in. Neste ponto, o plugin deve estar aberto e pronto para uso.

b) O Menu Arquivo
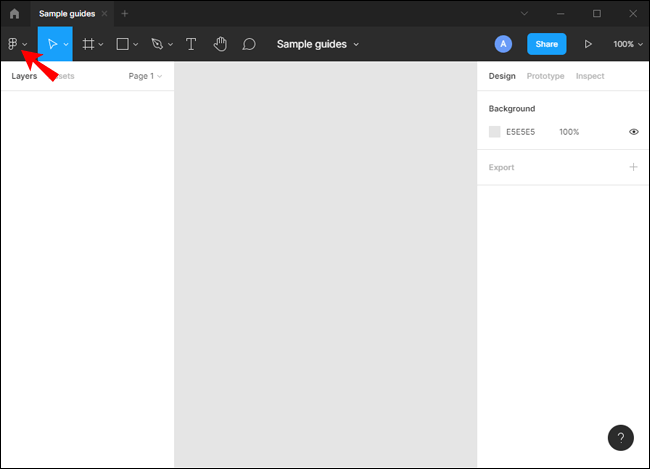
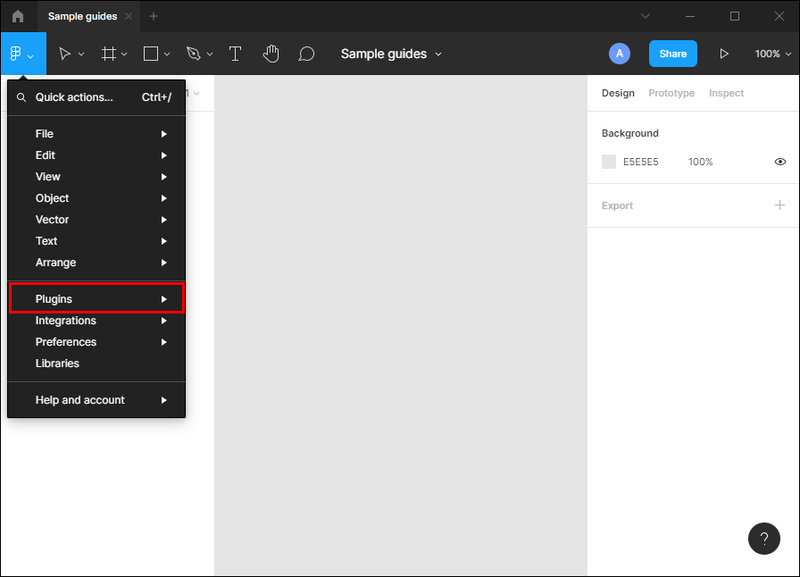
O menu Arquivo está localizado no canto superior esquerdo do Editor Figma. Ele permite que você execute uma série de comandos, incluindo abrir novos arquivos, editar trabalhos existentes, desenhar vetores e digitar texto. Você também pode executar plugins no menu Arquivo. Veja como:
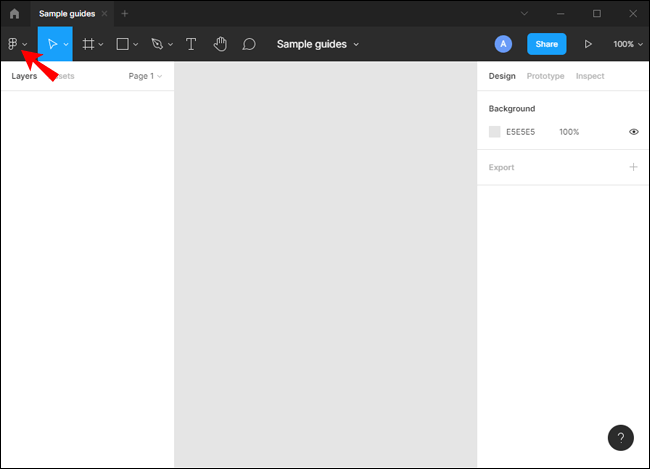
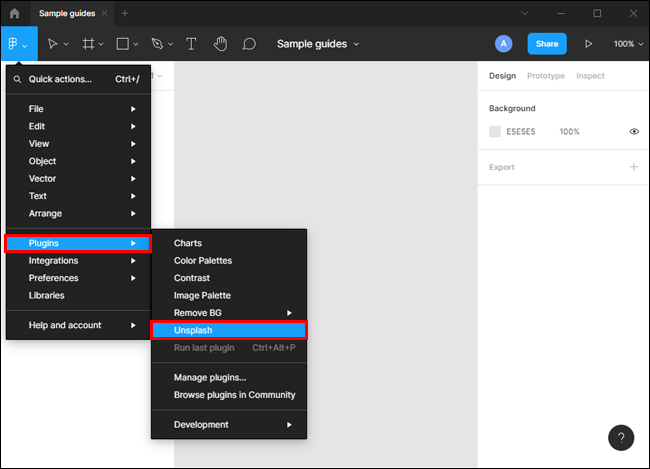
- Clique nas 3 linhas horizontais no canto superior esquerdo. Você deve ver uma lista de comandos na tela pop-up.

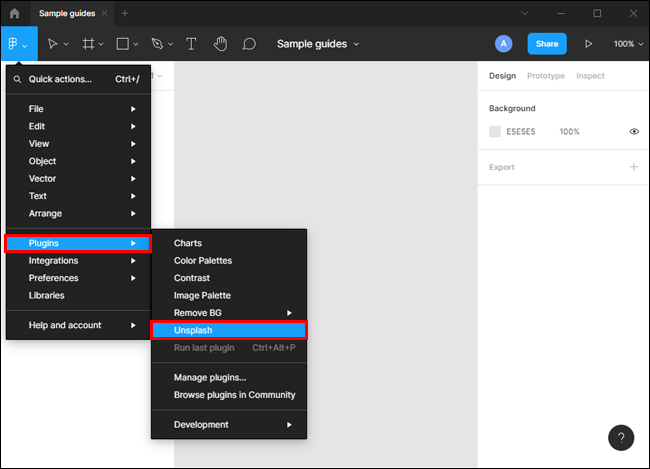
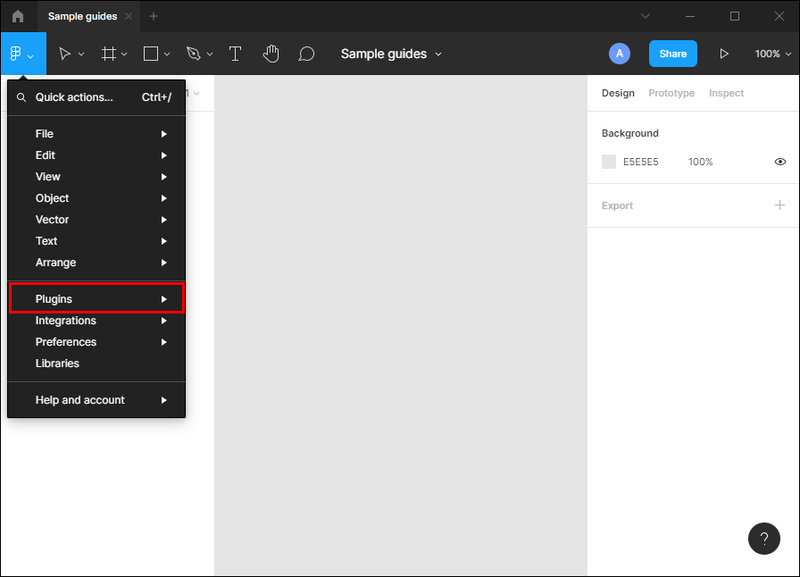
- Passe o mouse sobre os plugins. Isso deve abrir uma lista de todos os plugins que você instalou no Figma.

- Clique no plug-in que você deseja executar.

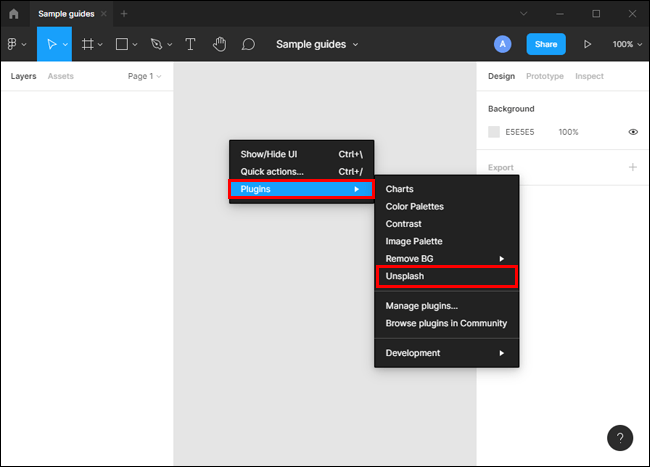
c) O menu do botão direito
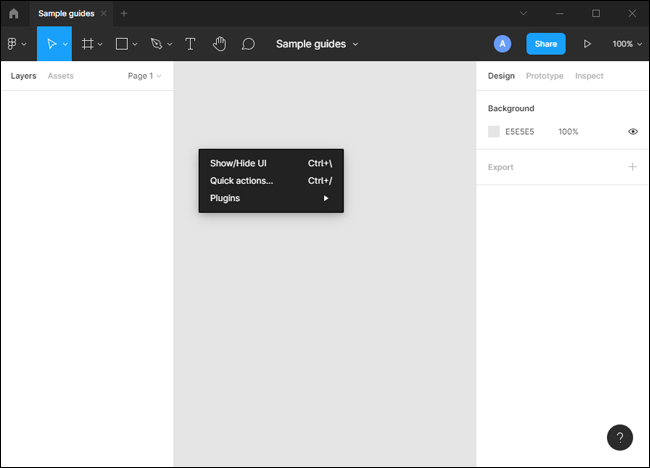
Graças ao menu do botão direito, o processo de lançamento e execução de plugins não precisa ser complicado:
echo dot não se conecta ao wi-fi
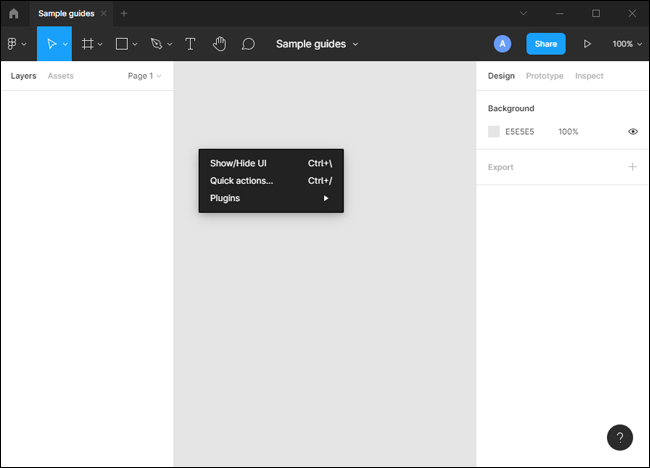
- Com o cursor posicionado em qualquer lugar na tela, pressione o botão direito do mouse.

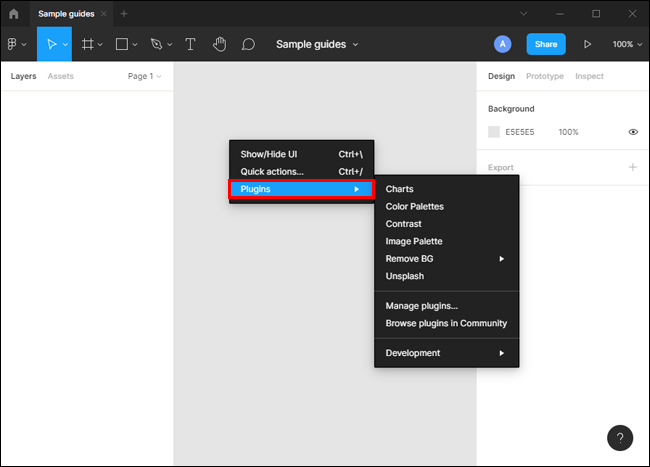
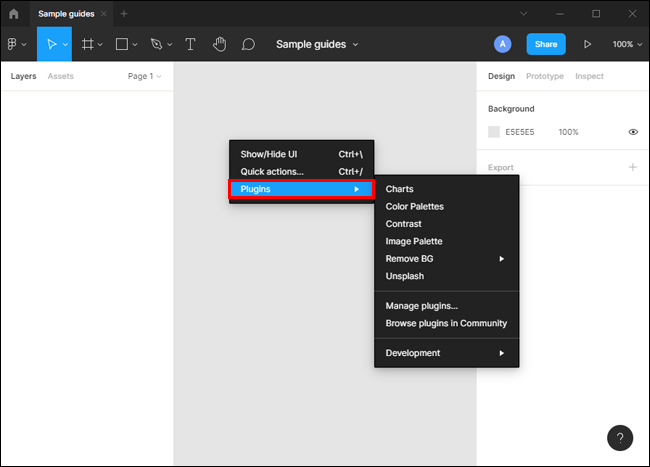
- Passe o mouse sobre os plugins para abrir uma lista de todos os plugins que você instalou no Figma.

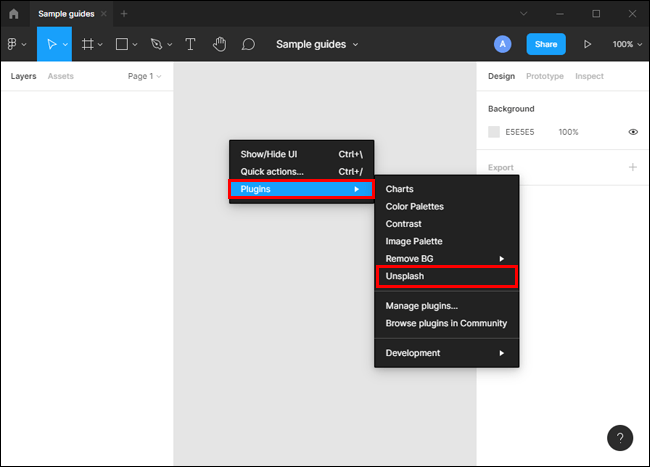
- Clique no plug-in que deseja usar. Alguns plugins podem apresentar alguns prompts na tela antes de serem executados.

- Neste ponto, o plug-in executará a ação pretendida no objeto, camada ou arquivo atualmente ativo.

Se você usou recentemente um plug-in, pode executá-lo novamente pressionando o botão direito do mouse e selecionando Executar último plug-in no menu pop-up.
Como adicionar e usar plugins no Figma em um Mac
Os plug-ins do Figma são uma maneira popular de adicionar recursos que a interface não oferece imediatamente. A capacidade de alternar perfeitamente entre revisar a base de código e fazer alterações em tempo real significa que você nunca perde tempo alternando entre contextos conforme avança em seu fluxo de trabalho.
como minha conta netflix foi hackeada
Os computadores Mac são compatíveis com o Figma, o que significa que você pode usar plugins para ajudá-lo a aumentar sua eficiência enquanto trabalha em seu projeto.
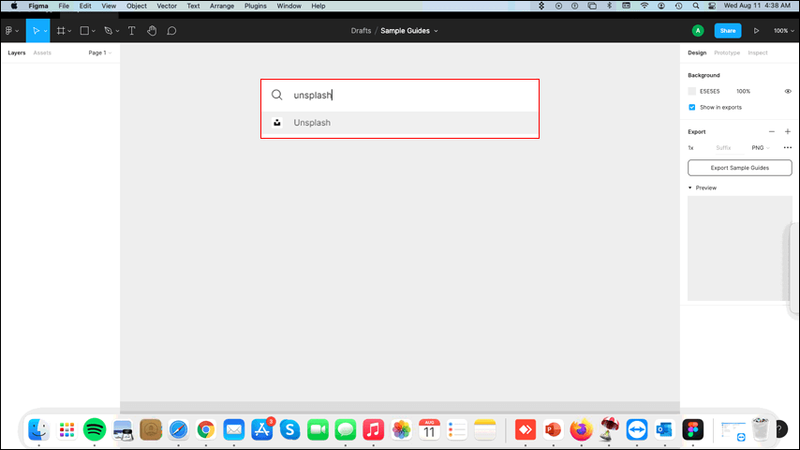
Veja como você pode usar plugins no Figma em um Mac:
- Pressione Controle + /

- Digite o nome do plug-in na janela pop-up. Use as teclas de seta para cima e para baixo para navegar pela lista.

- Depois de encontrar o plug-in, pressione Enter para iniciar a execução do plug-in.

Como alternativa, você pode iniciar e executar comandos de plug-in por meio do menu do botão direito. Tudo o que você precisa fazer é clicar com o botão direito do mouse em qualquer parte da tela e selecionar o plug-in que deseja usar no botão de plug-ins.
Para executar novamente o último plugin usado, pressione Option + Command + P
Plugins em aplicativos móveis Figma
O Figma vem com aplicativos móveis para dispositivos iOS e Android. No entanto, esses aplicativos ainda estão em versão beta e, portanto, não foram otimizados para uso com plug-ins. Você só pode usá-los para espelhar o aplicativo de desktop e visualizar versões em escala de seus designs. Qualquer frame ou arquivo selecionado no aplicativo para desktop também será exibido no aplicativo móvel.
Também é importante observar que você só pode usar o aplicativo móvel se estiver conectado na Web ou no aplicativo de desktop simultaneamente.
Os plugins Figma mais adicionados
Embora existam muitos plugins do Figma, alguns são muito populares entre os entusiastas do Figma. Aqui estão os 5 plugins Figma mais adicionados:
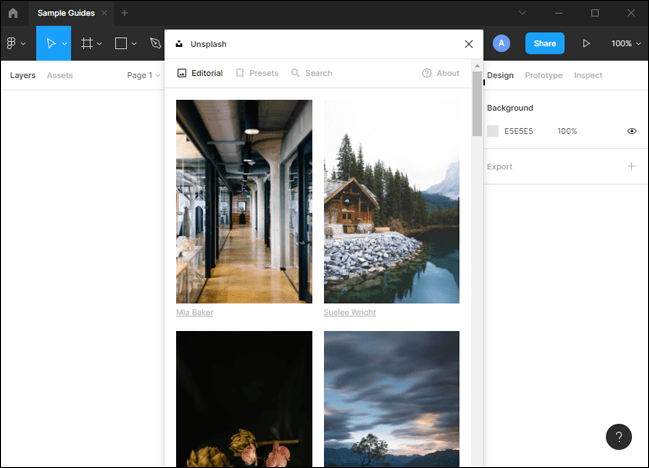
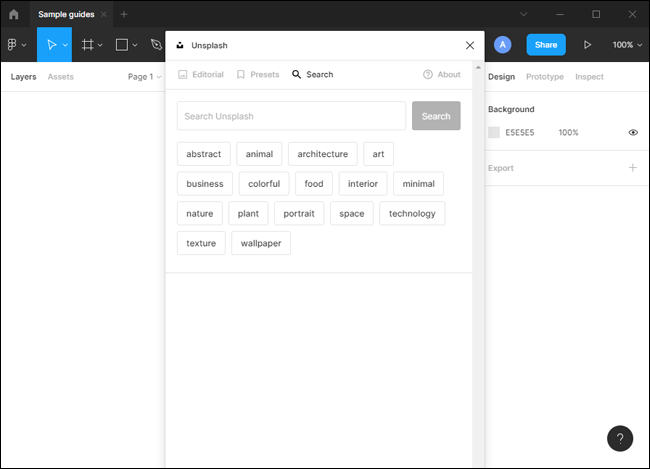
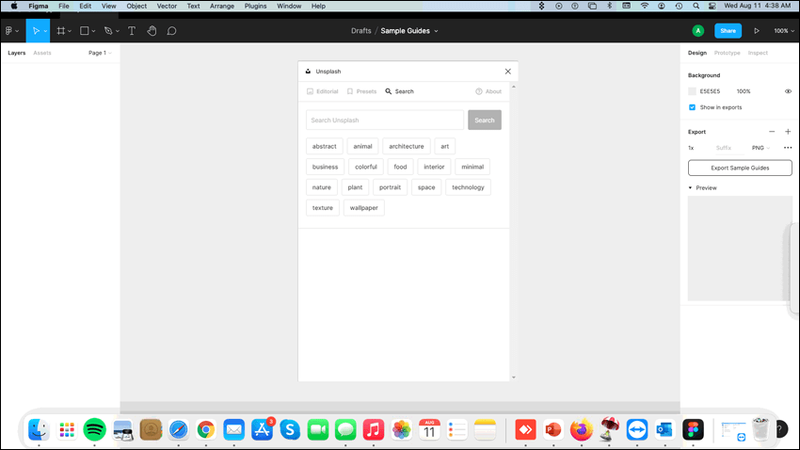
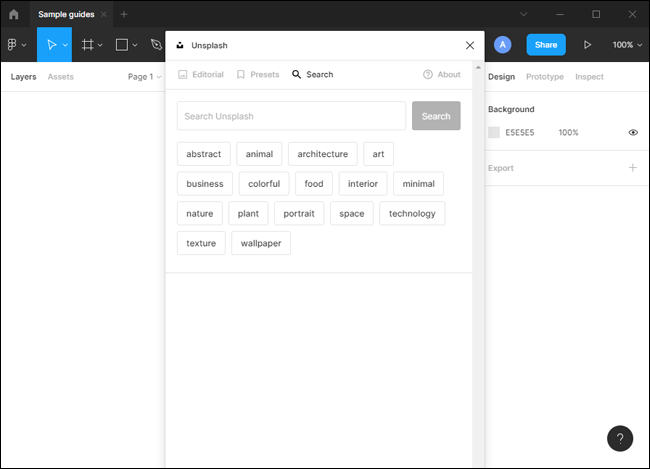
1. Abrir
Como designer, é importante escolher um plano de fundo de alta qualidade para mostrar seu trabalho. O Unsplash pode ser a solução perfeita, pois apresenta imagens gratuitas e sem direitos autorais que podem ser baixadas para uso pessoal ou comercial. As fotos no Unsplash geralmente são de altíssima qualidade, e o site oferece fotos gratuitas para praticamente qualquer necessidade de design.
2. Icone
Não é frustrante passar horas tentando criar vários ícones na mesma página apenas para perceber que eles não são dimensionados em seu tamanho nativo e parecem pixelados? Digite Iconify. Este é um plugin usado por desenvolvedores front-end para combinar conjuntos de ícones e criar interfaces de usuário bonitas, ricas e modernas. O Iconify foi projetado para facilitar a adição de ícones ou emblemas personalizados diretamente do seu navegador, sem a necessidade de um editor externo.
3. Ícones de design de materiais
O Material Design Icons tem todas as suas necessidades de ícones. Com mais de 27.000 ícones disponíveis, é quase garantido que você encontrará um ícone perfeito para sua interface.
como ver twitch chat enquanto faz streaming com um monitor
O Material Design Icon Suite vem com gráficos vetoriais e arquivos de fontes usados para renderizar diferentes estilos de ícones. Se você deseja formas simples em preto e branco ou composições complexas em várias cores com gradientes, sombras projetadas ou sombras inseridas, este plug-in oferece cobertura. As formas vêm em arquivos SVG em camadas ou formatos PNG em camadas para sua conveniência.
4. Agradeça a Ele
Lorem Ipsum é um tipo de texto fictício usado em design, tipografia e impressão. Seu plugin permite que os designers insiram seções de conteúdo fictício para imitar a aparência da cópia real. Com esta ferramenta, você pode facilmente trabalhar detalhes como proximidade e posicionamento, palavras por linha, espaçamento entre letras e kerning. Você não precisa perder tempo tentando desenvolver blocos de conteúdo de preenchimento que podem nem corresponder ao seu design tipográfico.
5. Carretel de Conteúdo
Este é o seu plug-in quando você precisa inserir ícones, avatares e strings de texto em seu design. Ele vem com uma barra de ferramentas simples que permite selecionar a camada em seu design que precisa de conteúdo e, em seguida, ajuda a selecionar o tipo de conteúdo de sua preferência no menu da paleta. O plugin também permite que você organize suas strings de texto em ordem crescente ou decrescente, dependendo das necessidades do seu projeto.
Economize tempo com os plugins Figma
Ao introduzir recursos não incluídos no software original, os plugins Figma atingiram os designers interessados em trabalhar com mais eficiência. Eles podem ajudá-lo a reduzir a quantidade de tempo gasto recriando as mesmas coisas repetidamente. Eles apresentam uma oportunidade de explorar mais possibilidades sem precisar trocar sua ferramenta de design principal. No entanto, qualquer plug-in deve ser cuidadosamente considerado com base nos requisitos individuais.
Quais são seus plugins Figma favoritos? Deixe-nos saber na seção de comentários abaixo.