O espaço da tela é crucial para todos os programadores, e o painel de visualização do Visual Studio Code pode arruinar sua experiência de codificação rapidamente. Por mais útil que alguns possam achar, a função de minimapa do VSCode não é ideal em telas menores ou ao trabalhar em uma tela com resoluções mais altas.

Felizmente, o minimapa não precisa ocupar espaço desnecessário. Você pode desativá-lo facilmente em versões mais novas e mais antigas do Visual Studio Code, e este artigo mostrará como.
Desativar o minimapa nas versões do VSCode lançadas após julho de 2022
A opção de minimapa é encontrada no menu “Visualizar” do editor VSCode. Assim, você pode ativá-lo ou desativá-lo em duas etapas fáceis.
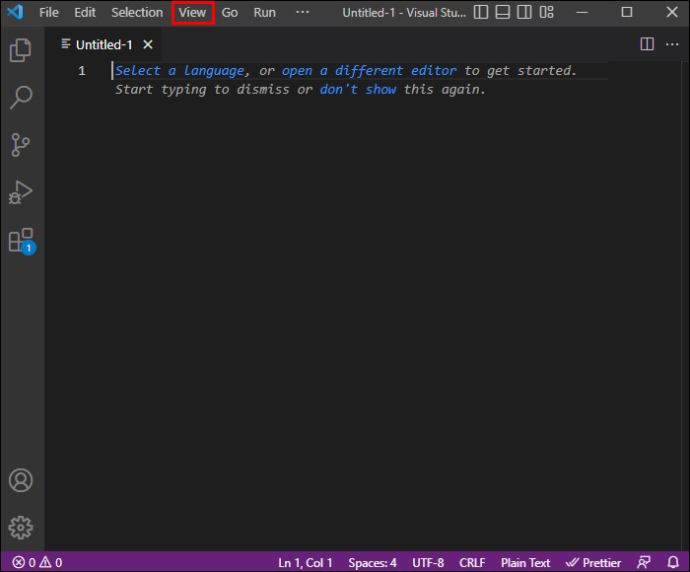
- Clique no botão de menu 'Visualizar'.

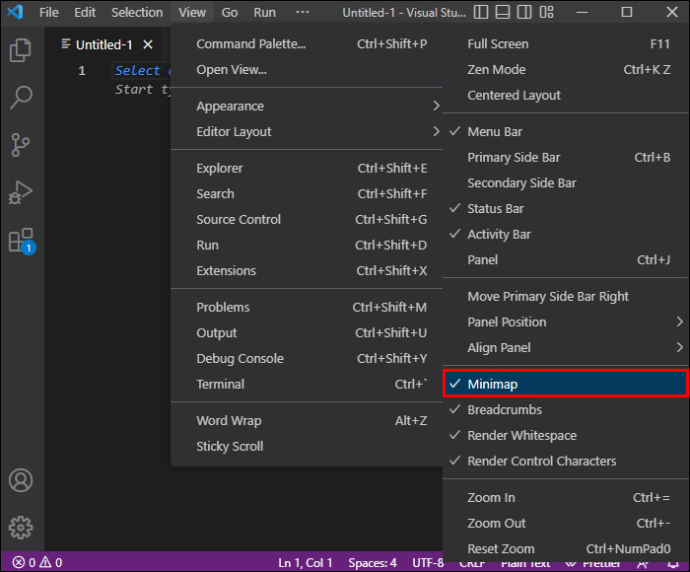
- Selecione o botão “Aparência” e vá em “Minimapa” para desativar ou ativar o recurso.

Uma vez desativado, você obterá o espaço principal da tela de volta na parte direita da tela. A opção “Mostrar minimapa” deve estar disponível em todos os editores Windows, Mac e Linux VSCode a partir de julho de 2022 e mais recentes.
Desativar o Minimap em versões mais antigas do VSCode
A barra de menus não tinha as mesmas opções de “Exibir” nas versões anteriores dos editores VSCode lançados após julho de 2022. Portanto, o processo de desabilitar o minimapa não é tão rápido, mas é igualmente fácil.
Como desativar o Minimap em sistemas Windows
- Inicie seu editor VSCode.

- Vá para o menu 'Arquivo'.

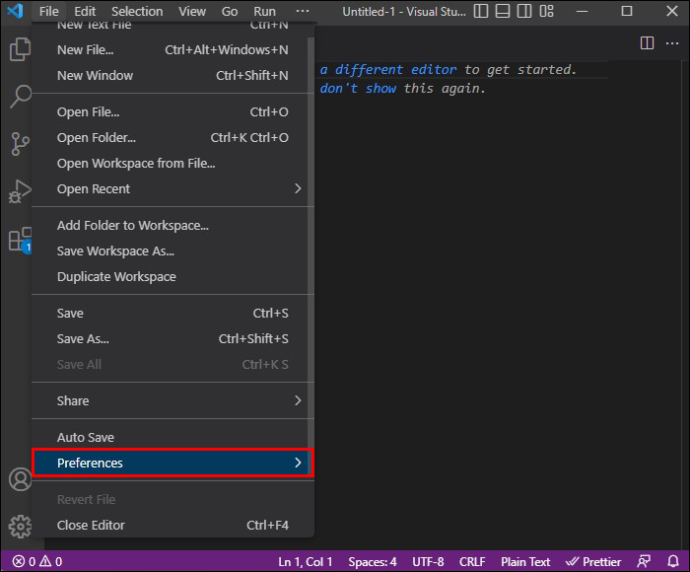
- Clique no botão “Preferências”.

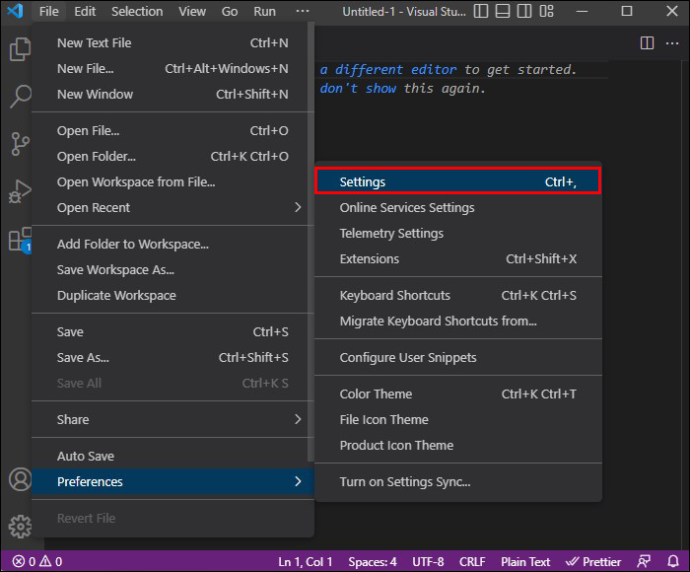
- Selecione “Configurações”.

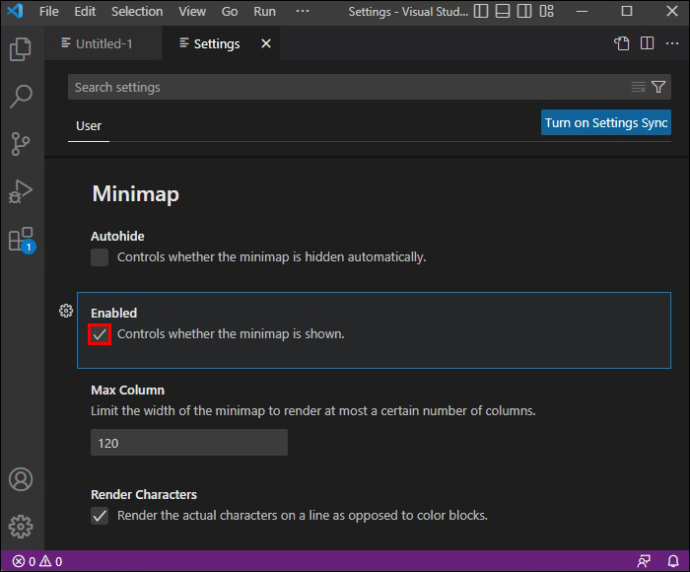
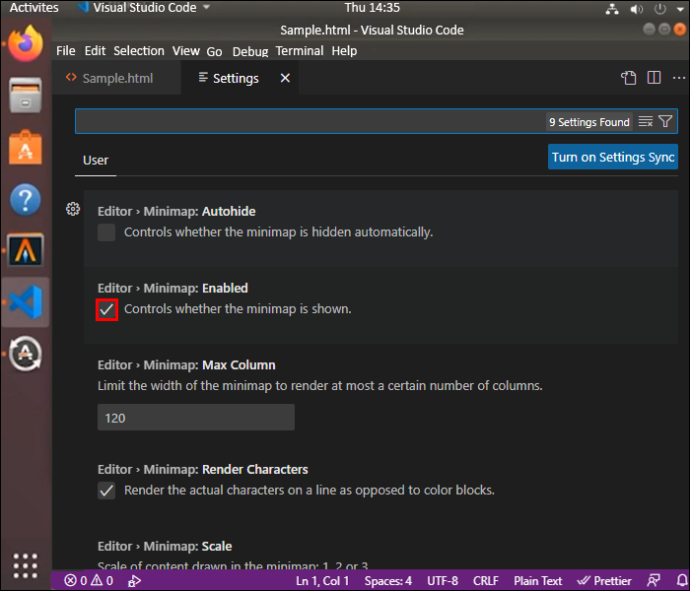
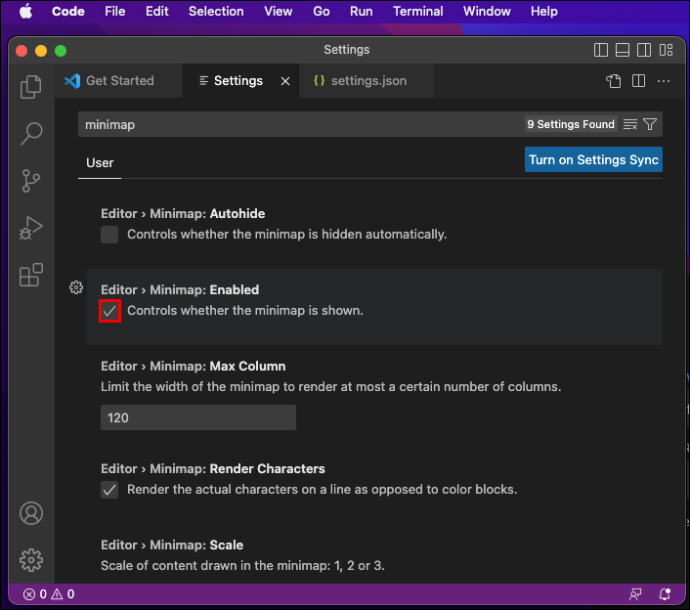
- Procure a opção “Minimap” e desmarque a opção “Controla se o minimap é mostrado”.

Como desativar o Minimap em sistemas Linux
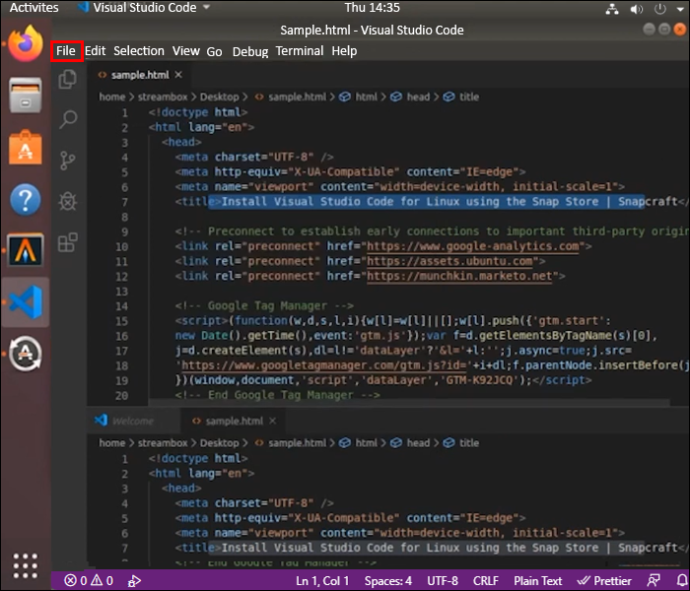
- Inicie o editor do VSCode.

- Vá para o menu 'Arquivo'.

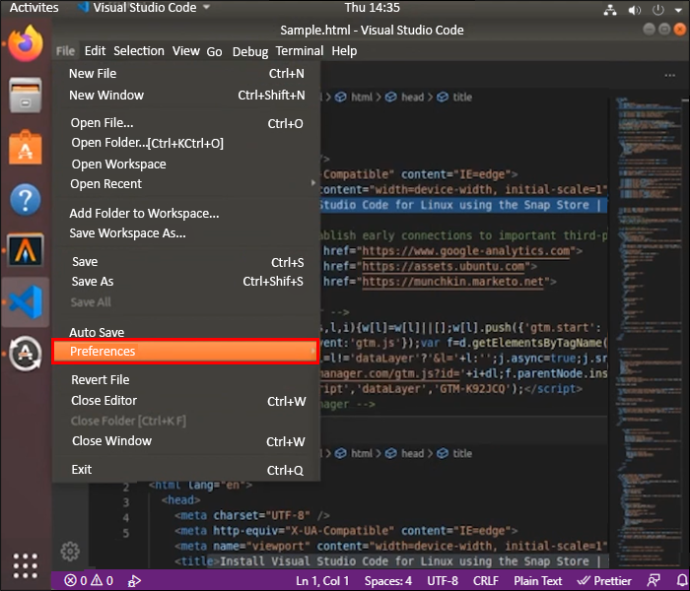
- Selecione “Preferências”.

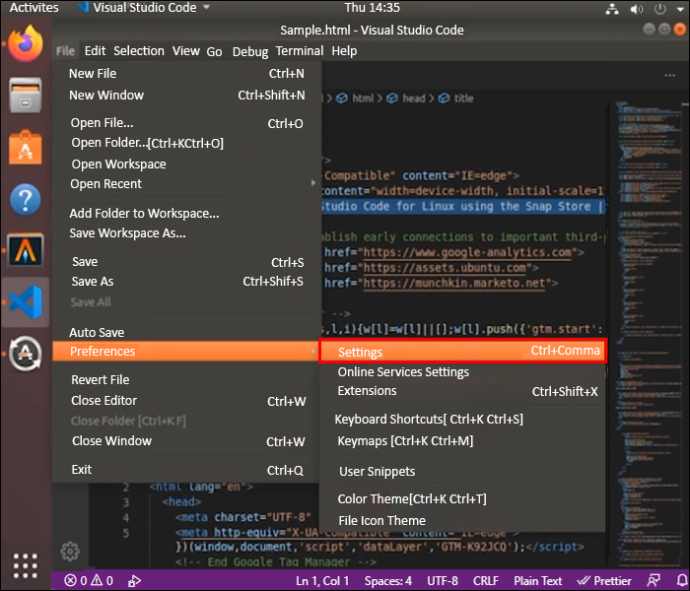
- Clique em “Configurações”.

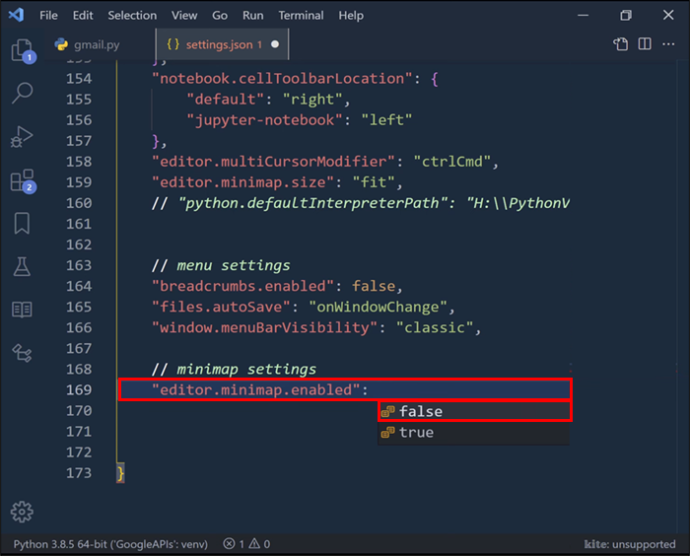
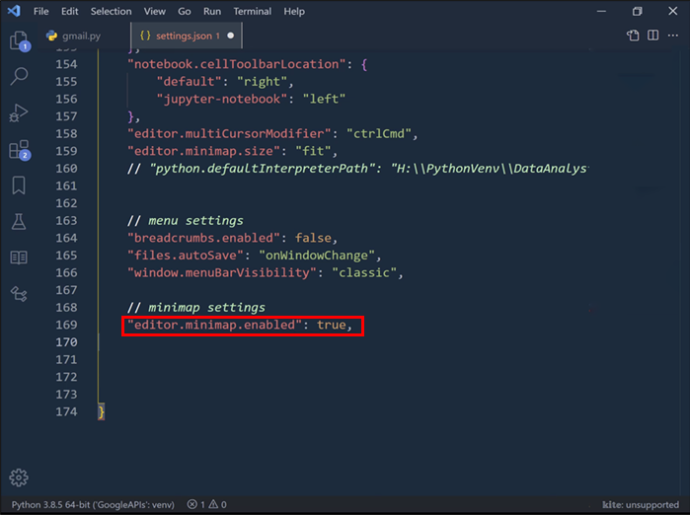
- Encontre a opção “editor.minimap.enabled” e desmarque-a.

Como desativar o Minimap em sistemas Mac
- Inicie seu editor VSCode.

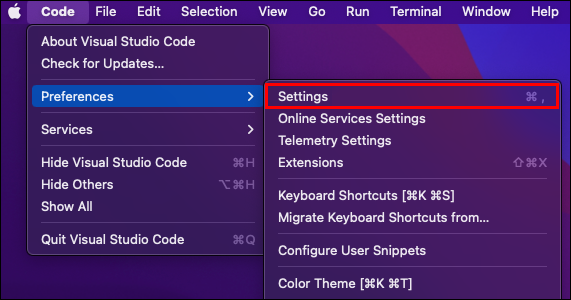
- Acesse o menu “Código”.

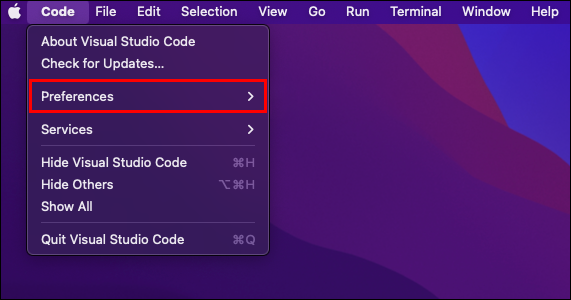
- Clique no botão “Preferências”.

- Selecione “Configurações”.

- Encontre a opção “editor.minimap.enabled” e desative-a.

Fazer isso salva sua seleção automaticamente, então você não terá que se preocupar com o minimapa do editor VSCode aparecendo novamente.
Método alternativo para desabilitar o painel de visualização do minimapa do VSCode
Você pode adicionar uma linha de comando específica nas configurações do usuário se quiser uma rota ainda mais curta para desabilitar o recurso de minimapa VSCode.
Desative o minimap do VSCode nas configurações do usuário em sistemas Windows
Veja como remover rapidamente o painel de visualização do minimapa no editor VSCode em um laptop ou PC com Windows.
como desabilitar a última modificação de acesso ao arquivo
- Pressione “Ctrl + ,” para abrir as configurações do usuário.

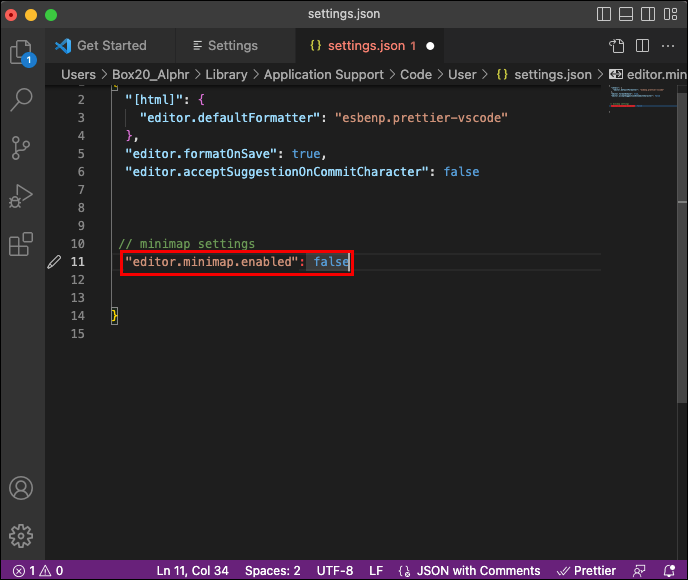
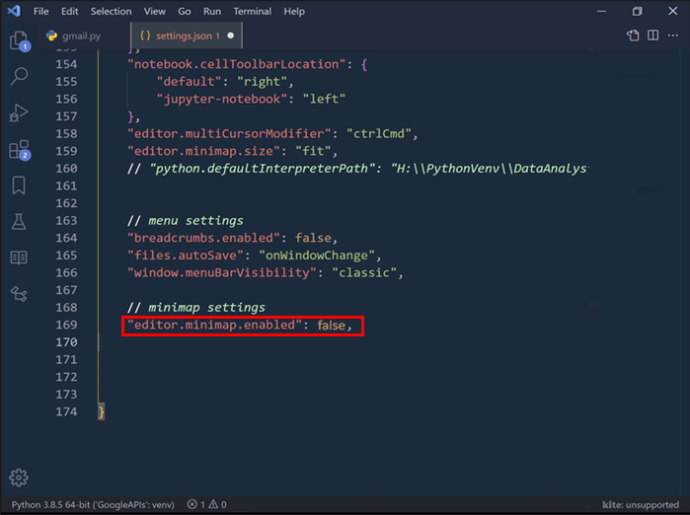
- Digite a seguinte linha: “editor.minimap.enabled” : false

- Clique em 'Salvar'.
Desative o minimap do VSCode nas configurações do usuário nos sistemas macOS
Os usuários de Mac podem desabilitar o minimapa VSCode nas configurações do usuário de forma semelhante a todos os outros usuários, mas precisam pressionar um atalho de teclado diferente.
- Pressione o comando Apple e as teclas de vírgula juntas.

- Digite o seguinte nas configurações do usuário: “editor.minimap.enabled”: false

- Clique em “Salvar” para aplicar as alterações e remover o painel de visualização.
Desabilitar o minimap do VSCode nas configurações do usuário em sistemas Linux
Desativar o minimapa VSCode em um laptop ou PC Linux envolve as mesmas etapas e atalhos de teclado de um sistema Windows.
- Pressione “Ctrl + ,” para acessar as configurações do usuário.

- Digite: “editor.minimap.enabled”: falso

- Salve para aplicar as alterações.
Como alterar a posição do minimapa do VSCode
O minimapa do editor VSCode é exibido por padrão no lado direito da tela. Nem todo mundo deseja remover a visualização, mas ainda não gosta de sua posição.
Se você quiser usá-lo em uma posição diferente, pode colocá-lo no painel esquerdo com um simples comando.
Altere a posição do minimapa do VSCode no sistema Windows
Veja como mover o minimapa no editor VSCode da direita para a esquerda.
- Pressione “Ctrl + ,” para acessar as configurações do usuário.

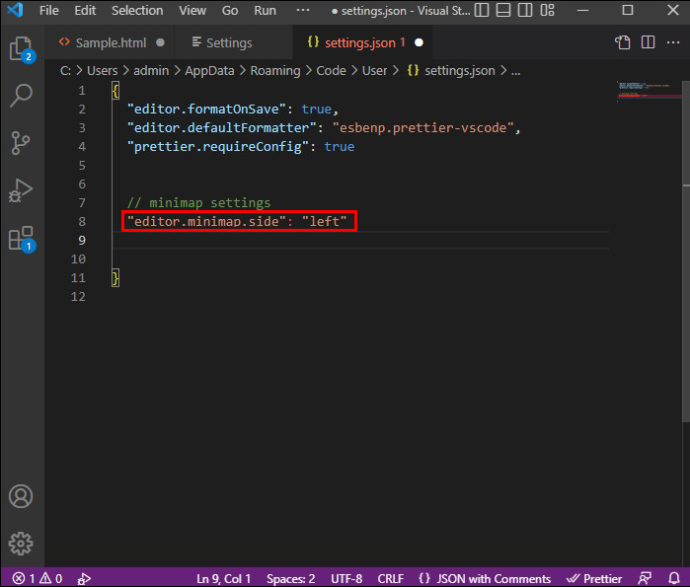
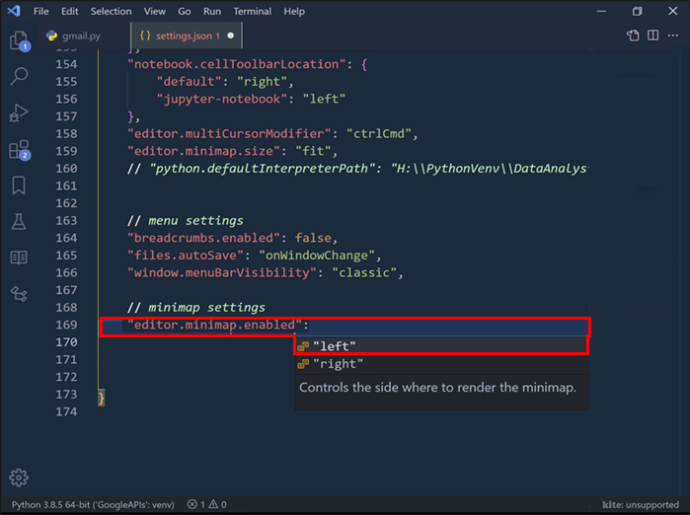
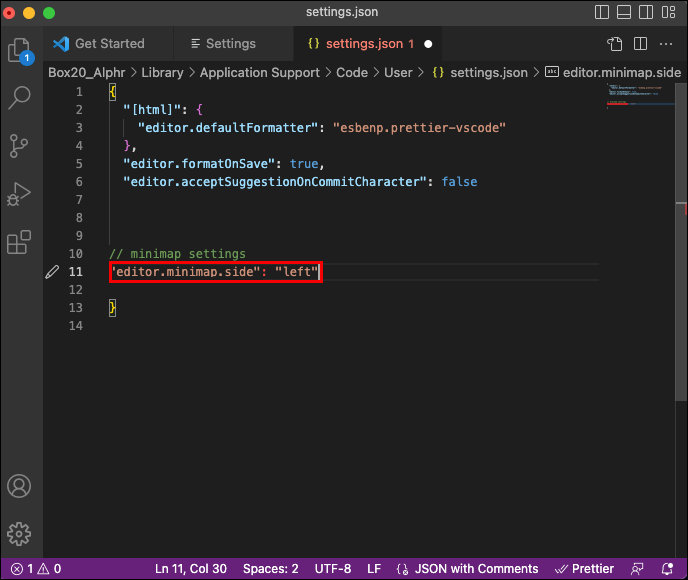
- Digite: “editor.minimap.side”: “esquerda”

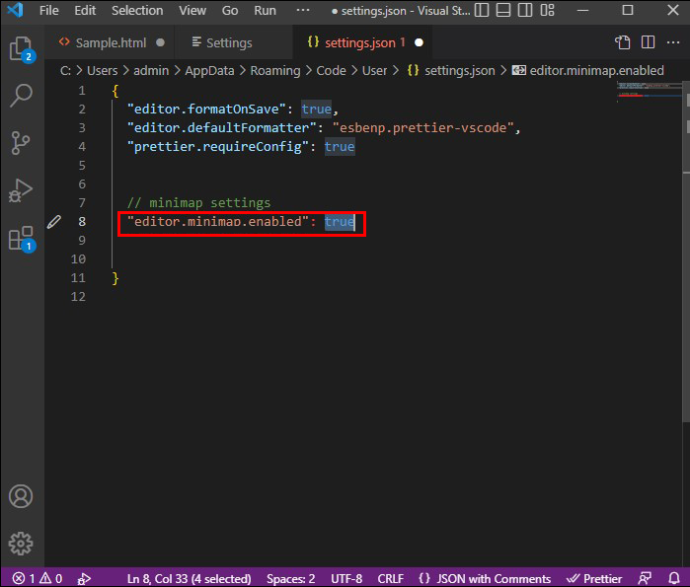
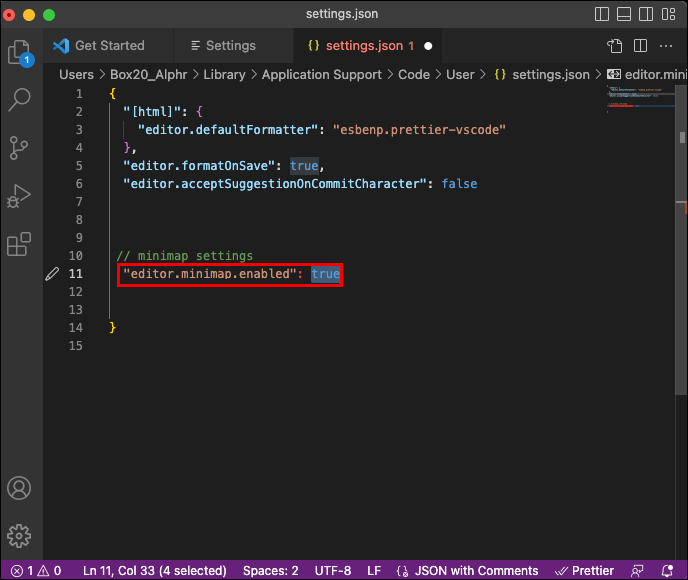
- Digite: “editor.minimap.enabled”: verdadeiro

- Salve para aplicar as alterações.
Altere a posição do minimapa do VSCode em sistemas Linux
O editor Linux VSCode possui os mesmos atalhos e comandos da versão Windows.
- Pressione “Ctrl + ,” para ir para as configurações do usuário.

- Digite: “editor.minimap.side”: “esquerda”

- Digite: “editor.minimap.enabled”: verdadeiro

- Clique em 'Salvar'.
Altere a posição do minimapa do VSCode em sistemas Mac
As etapas são as mesmas na versão para Mac do VSCode, exceto pelo atalho de teclado das configurações do usuário.
- Pressione “Command + ,” para acessar as configurações do usuário.

- Digite: “editor.minimap.side”: “esquerda”

- Digite: “editor.minimap.enabled”: verdadeiro

- Salve para aplicar as alterações.
Como alterar o tamanho do minimapa no código do Visual Studio
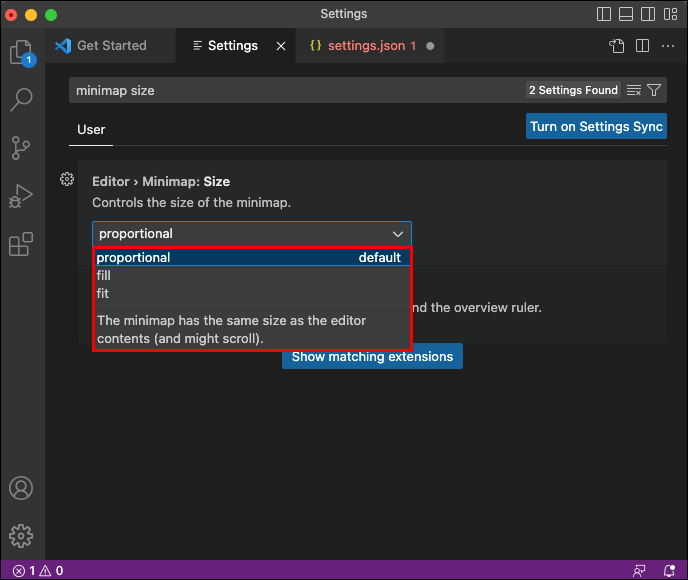
A configuração do tamanho do minimapa do editor permite ajustar como o programa dimensiona o minimapa, dependendo do tamanho ou comprimento do arquivo. O Visual Studio Code dimensiona o tamanho do minimapa proporcionalmente ao tamanho do arquivo por padrão.
Mas essa não é necessariamente a melhor opção para todos os tamanhos de tela, resoluções e arquivos. Você pode querer definir diferentes regras de escalabilidade até encontrar a melhor exibição do painel de visualização para o minimapa.
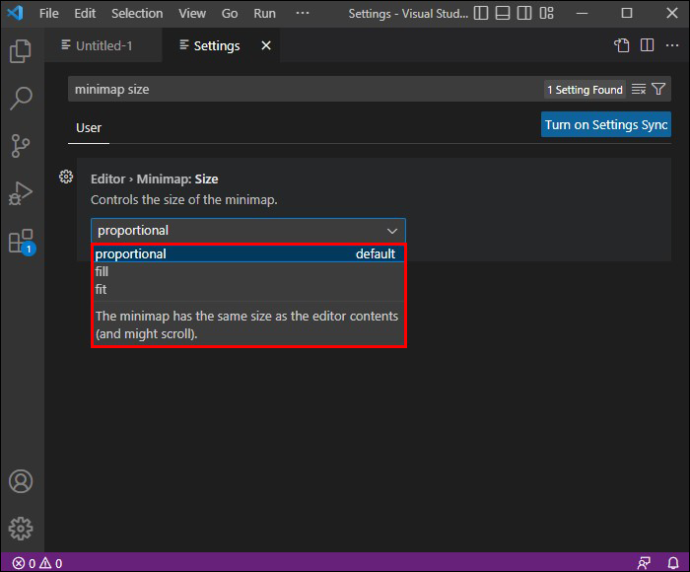
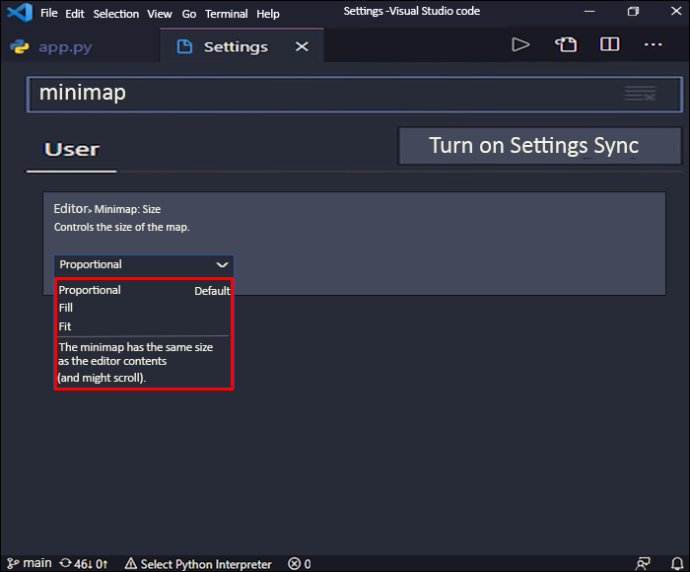
O editor VSCode oferece três opções.
A escala proporcional é a opção padrão que força o minimapa a rolar e dimensionar proporcionalmente ao tamanho do arquivo. Isso significa que você não poderá ver mais do arquivo no minimapa.
A opção de dimensionamento de preenchimento estica e reduz o minimapa o quanto for necessário para preencher toda a altura do editor. Embora isso reduza drasticamente o tamanho do texto, também permite visualizar o arquivo inteiro no minimapa. Assim, elimina a necessidade de percorrer o minimapa para mover para uma seção de arquivo específica.
como encontrar dm no instagram
Ao selecionar a opção de ajuste de escala, o editor encolhe o minimapa para evitar que ele seja maior que o editor. Novamente, isso elimina a rolagem. Essa opção faz sentido em arquivos maiores, mas não é útil ao trabalhar em arquivos curtos porque o texto seria muito pequeno.
Veja como você pode ajustar a escala do minimapa em todas as versões do VSCode.
Ajustar a escalabilidade do Minimap no Windows
- Pressione “Ctrl + ,” para abrir as configurações do usuário.

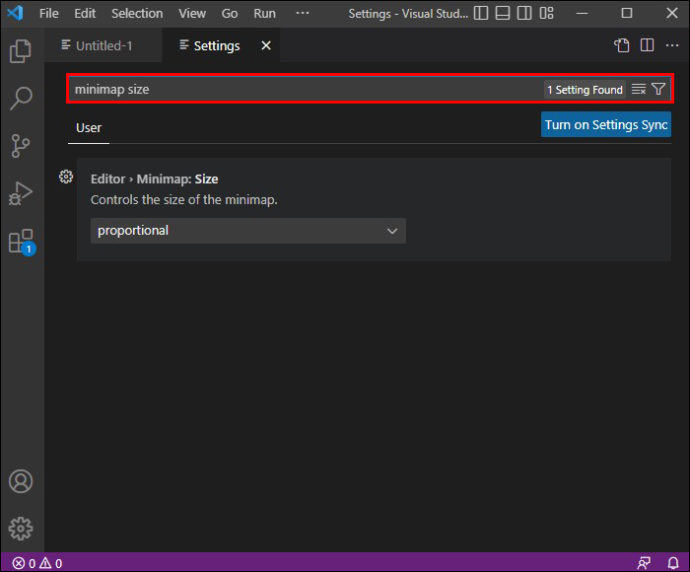
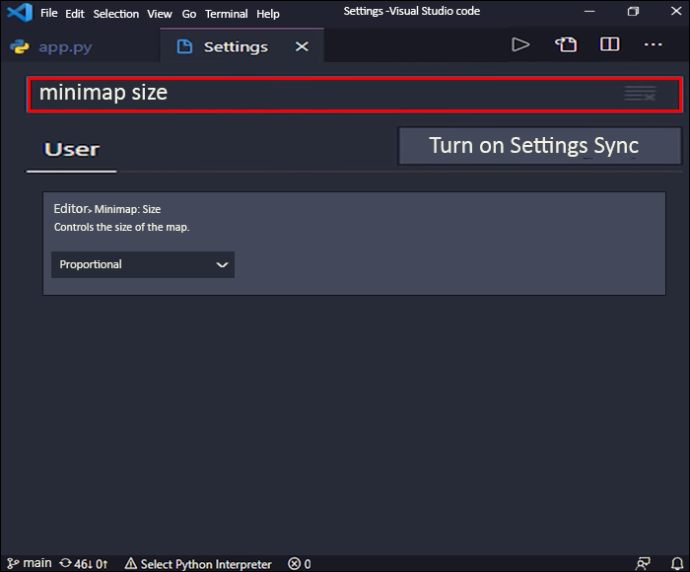
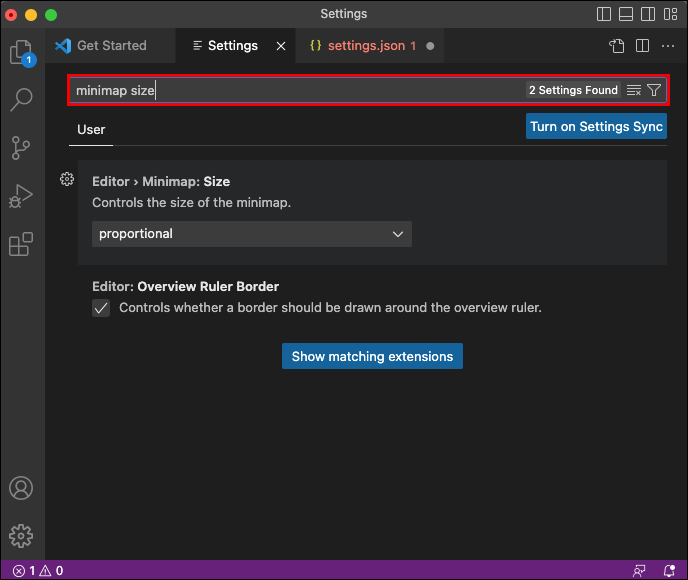
- Digite “tamanho do minimapa” na barra de pesquisa.

- Clique no menu suspenso e escolha uma opção diferente.

Ajustar a escalabilidade do Minimap no Linux
- Pressione “Ctrl + ,” para ir para o menu de configurações do usuário.

- Digite “tamanho do minimapa” na barra de pesquisa.

- Selecione uma nova opção no menu suspenso.

Ajustar a escalabilidade do Minimap no MacOS
- Pressione “Command + ,” para abrir as configurações do usuário.

- Procure o “tamanho do minimapa” na barra de pesquisa.

- Clique no menu suspenso e selecione uma opção diferente.

Vale a pena usar o painel de visualização do minimapa?
O recurso de minimapa no VSCode foi lançado no início de 2017. Muitos codificadores não apreciam sua aparência, acham que interfere no espaço utilizável da tela ou não gostam de como funciona. Mas isso não significa que não tenha suas utilidades.
Infelizmente, muitos programadores concordam que o espaço da tela é valioso demais para usar o minimapa, seja posicionado à direita ou à esquerda da tela.
Em primeiro lugar, o minimapa torna o trabalho no modo de tela dividida vertical ainda mais difícil, pois ocupa muito espaço. Embora seja possível usá-lo ao trabalhar em dois arquivos simultaneamente, é quase impossível fazê-lo com três arquivos.
Em segundo lugar, ver a estrutura de um arquivo mais longo não torna necessariamente a navegação mais fácil. Altas resoluções tornam a tela do minimapa muito difícil de ler e identificar seções de arquivo específicas.
como usar o wirehark para obter ip
Além disso, até mesmo a movimentação rápida de cima para baixo do arquivo pode ser realizada sem o minimapa do VSCode. Os usuários podem pressionar os seguintes atalhos de teclado:
- “Ctrl + Home/End” no VSCode para Windows e Linux

- “Comando + Seta para cima/para baixo” no VSCode para Mac

Dito isso, alguns codificadores podem usar o minimapa para fins de destaque. Você pode filtrar o minimapa para navegação rápida por cores, resultados de pesquisa, erros de lint, histórico do git, etc.
O minimapa do VSCode – uma relação de amor e ódio com os programadores
É claro que o recurso de minimapa não é para todos, mas o sentimento não se aplica apenas aos programadores do VSCode. Os painéis de visualização do minimapa podem ser irritantes em qualquer editor de codificação. Portanto, aprender a manipular e personalizar o minimapa é essencial para tornar sua experiência de codificação mais agradável.
Às vezes ajuda, às vezes não. Mas se você optar por usar um minimapa, depende mais da preferência pessoal do que da funcionalidade.
Com que frequência você usa o minimapa e quando o considera mais útil ao codificar? Deixe-nos saber na seção de comentários abaixo. Além disso, sinta-se à vontade para compartilhar seus pensamentos sobre quais resoluções de tela podem maximizar o espaço da tela ao usar o minimapa sem tornar o painel de visualização muito difícil de ler.