Nos últimos anos, o Figma cresceu rapidamente em popularidade, e não é de admirar. O software baseado em nuvem de uso gratuito é facilmente acessível em todos os dispositivos e não requer parcelas ou downloads. Desde o design de interfaces de aplicativos móveis até a fabricação de postagens de mídia social, com o Figma, você pode experimentar todos os tipos de recursos de design gráfico e expandir suas habilidades.

Para obter ainda mais consistência em seus projetos, você pode considerar o uso de componentes em seu trabalho. Componentes são elementos de interface do usuário (UI) que podem ser usados em vários arquivos no Figma. Muitas vezes, eles podem ser um forte complemento para seus projetos e melhorar sua qualidade geral.
Se você é novo no Figma ou o usa há algum tempo e não sabe como usar os componentes com sucesso, estamos aqui para ajudar.
Neste artigo, exploraremos como usar os componentes do Figma e como isso pode ajudá-lo a elevar seu trabalho.
Se você estiver interessado em saber mais, continue lendo.
Como usar componentes no Figma
Dominar o uso de componentes pode ajudá-lo com organização e consistência ao operar o Figma. Esses elementos de interface do usuário podem ser usados repetidamente em vários projetos de design nos quais você possa estar trabalhando. Um componente pode ser feito em um ícone, botão e muito mais, dependendo do seu projeto.
O melhor de introduzir componentes à sua experiência com o Figma é que você economiza muito tempo. Quaisquer alterações que você possa fazer em um componente são atualizadas automaticamente nos outros. Isso pode ser particularmente útil se você tiver um prazo curto ou colaborar com outros designers e quiser acelerar seu fluxo de trabalho.
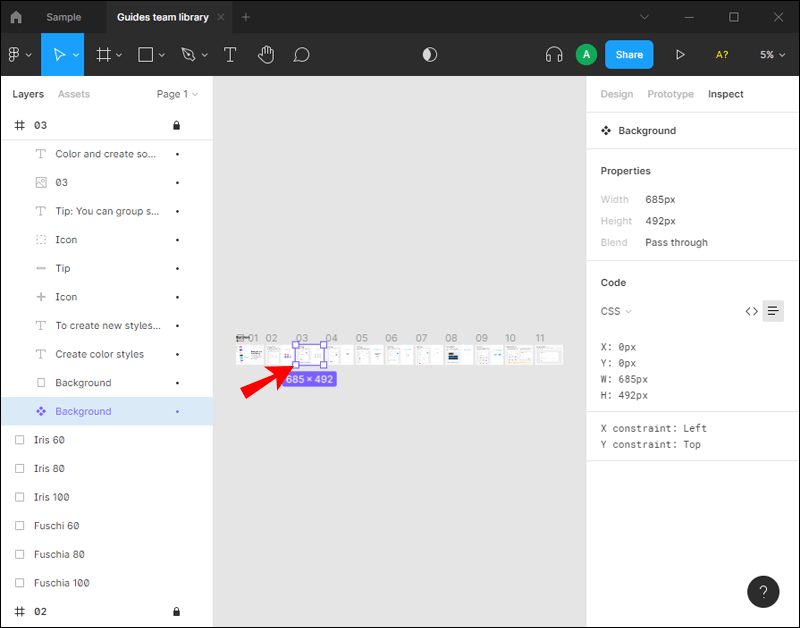
Começando, você notará que existem duas barras laterais em cada lado da tela principal que você está usando. Você pode usar ferramentas de qualquer uma dessas barras laterais para fazer edições em seu projeto.
A barra lateral do lado direito dá acesso a qualquer configuração de protótipo e permite ajustar ou editar quaisquer propriedades de seus componentes. No entanto, a barra lateral à esquerda apresenta as camadas, ativos e páginas usadas em seu projeto. Isso é chamado de Painel de Camadas.
Os componentes devem ser introduzidos ao seu trabalho bem cedo. Eles ajudam você a manter a consistência em seus projetos e permitem que você acelere a velocidade com que você está fazendo alterações em seus projetos. Existem dois elementos-chave de um componente:
- O componente mestre (ou principal) (ícone de diamante quádruplo)
- Um componente de instância (ícone de diamante único)
Componentes Mestres
Antes de mais nada, você deve primeiro criar o Componente Mestre. Para fazer isso, siga os passos abaixo:
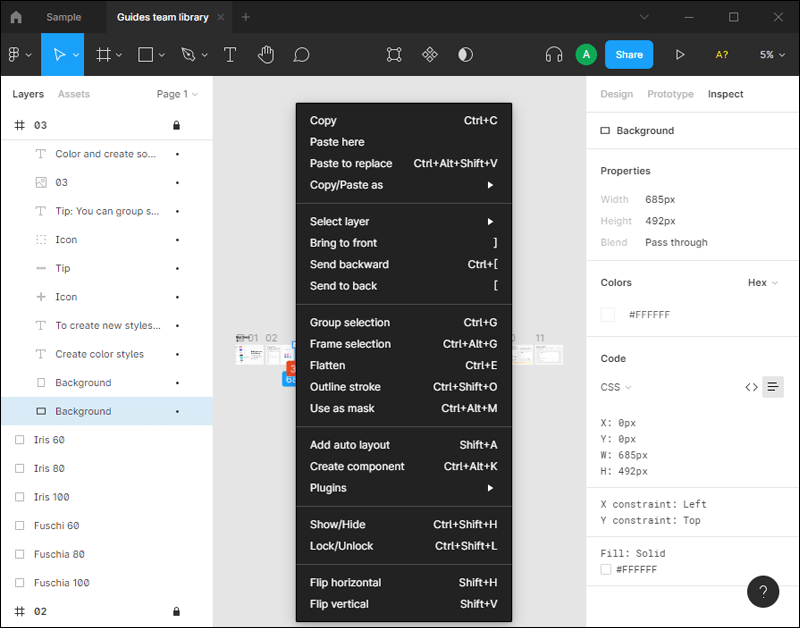
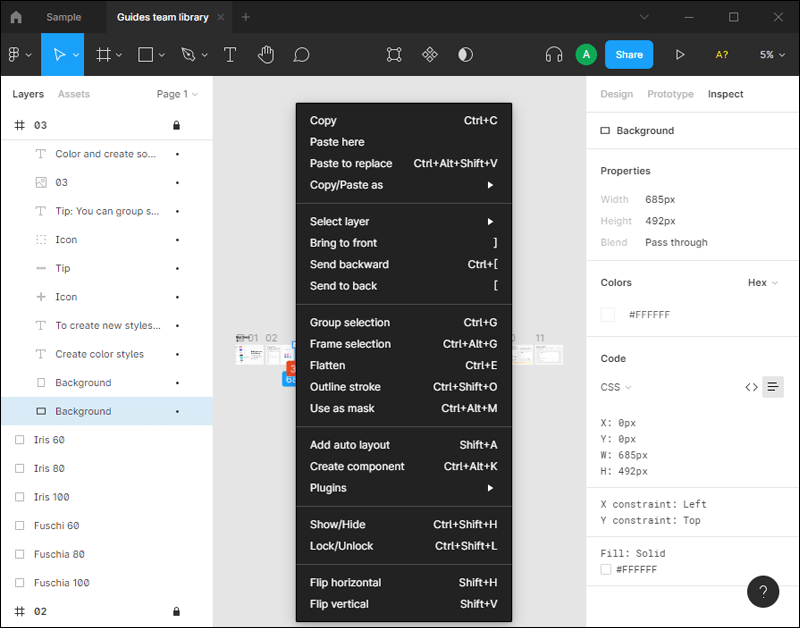
- Clique com o botão direito do mouse em sua camada, grupo ou quadro.

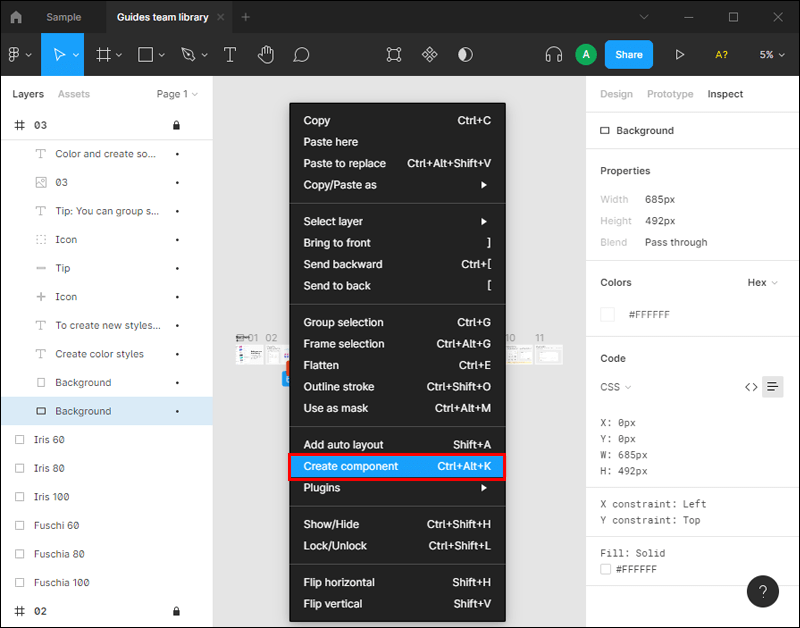
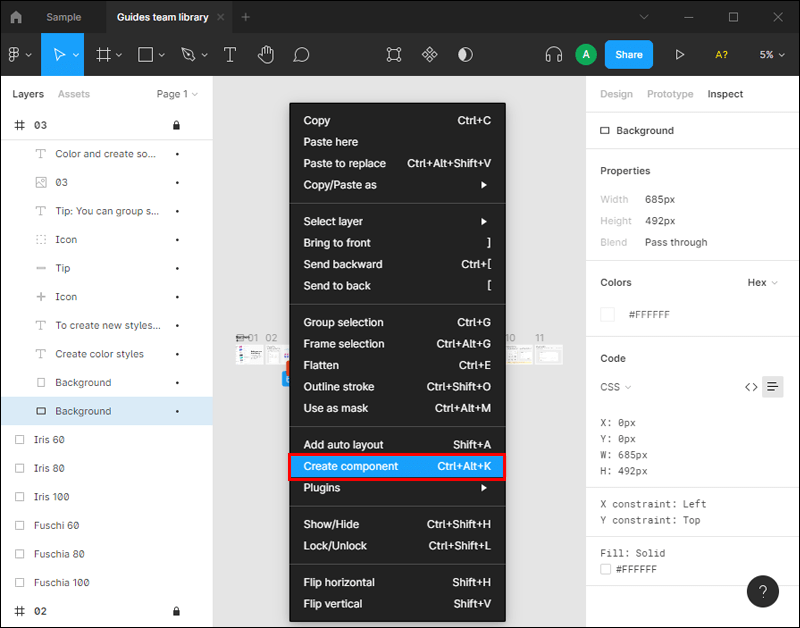
- Selecione Criar Componente.

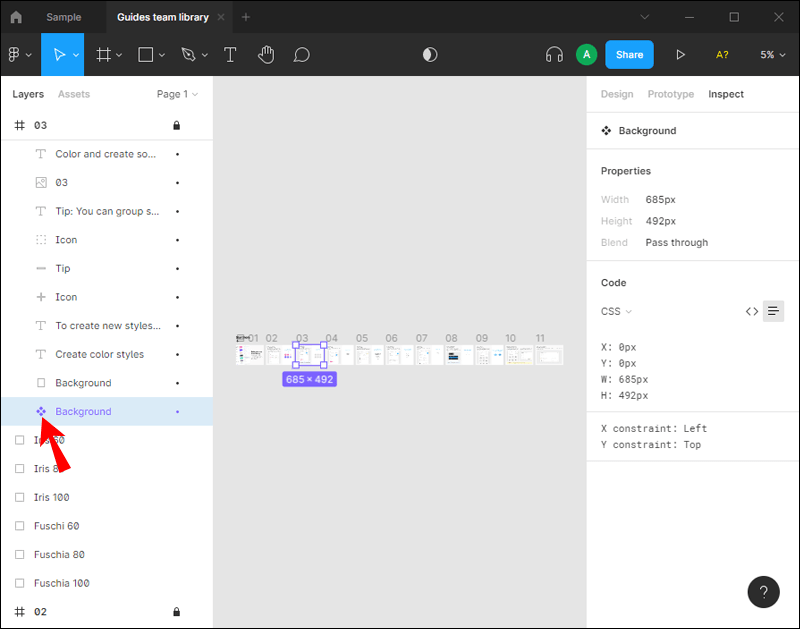
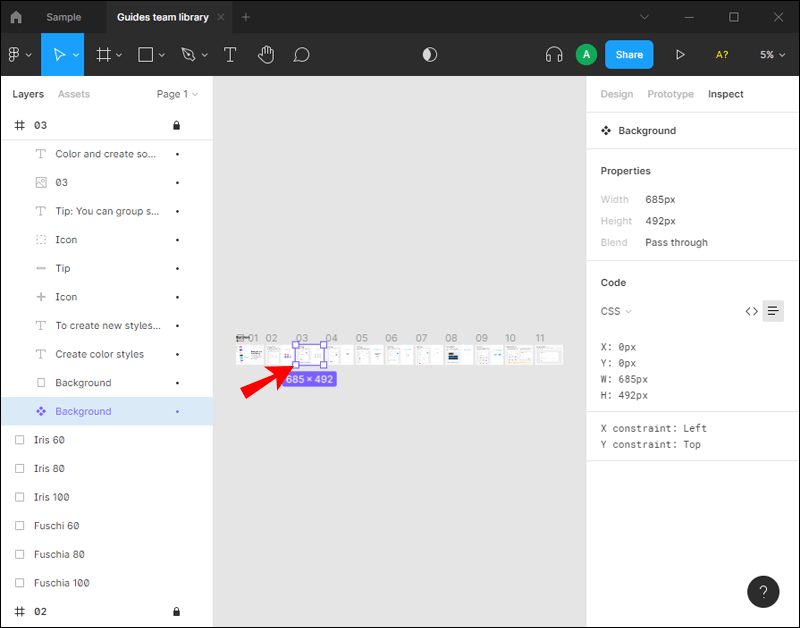
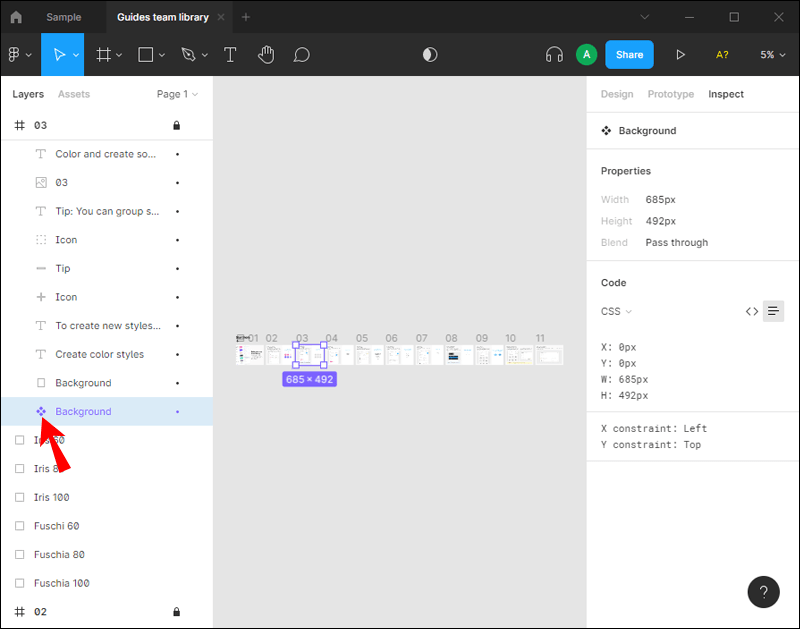
- No lado esquerdo da tela, você verá um menu suspenso que diz Componente. Clique neste.

- A partir daqui, você notará um menu onde poderá fazer alterações em seu componente e redesenhar estilos em projetos.

Outra maneira de criar um componente mestre é usar os atalhos:
- Opções + Comando + K para Mac
- Ctrl + Alt + K para Windows
Obviamente, esse método só funciona se você estiver usando o Figma em um PC.
Componentes instantâneos
Um Instant Component é uma cópia do seu Master Component. Quando o Componente Mestre é editado de alguma forma, a Instância é atualizada automaticamente para corresponder a quaisquer alterações feitas. Se você está construindo um site, essa ferramenta pode ser particularmente útil e economizar muito tempo. Por exemplo, acabariam os dias de entrar manualmente em todos os seus componentes para repetir as mesmas edições. Em vez disso, o Figma muda todos eles para você.
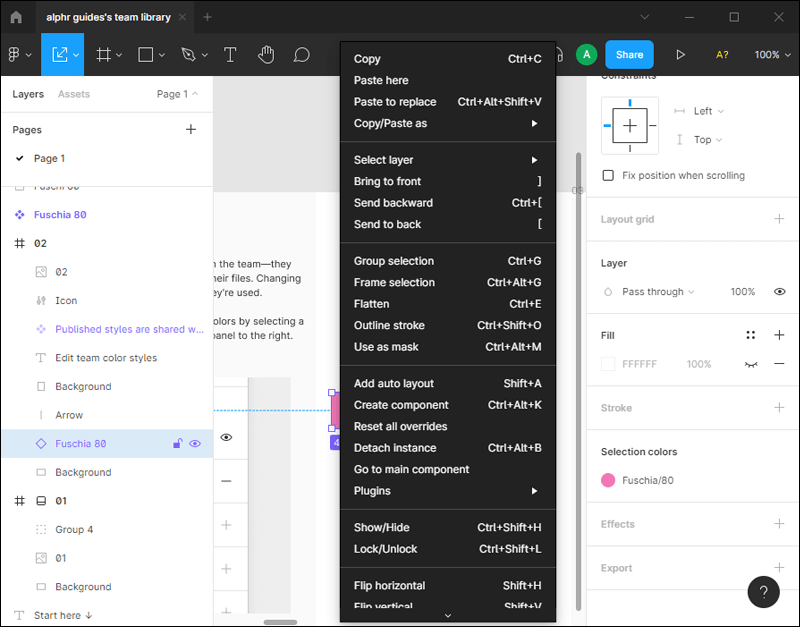
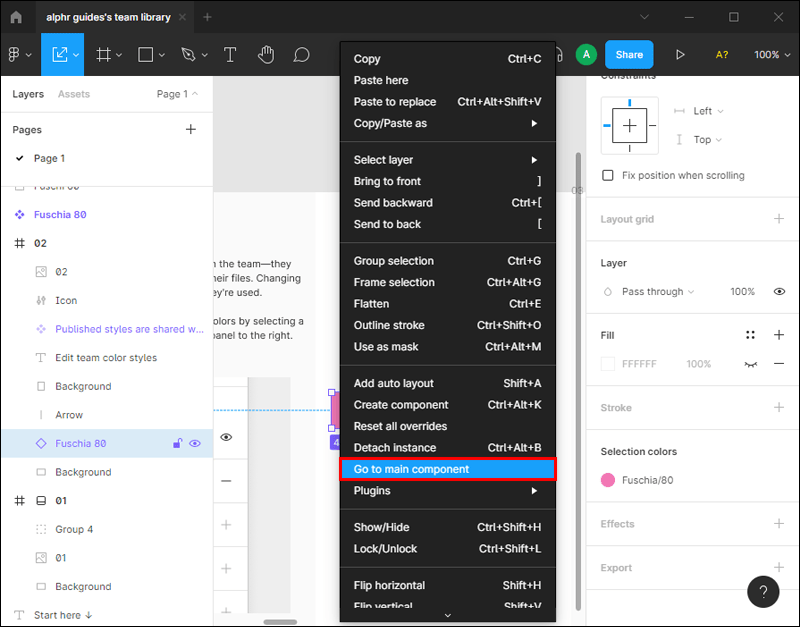
Pode chegar o ponto em que você criou várias instâncias e gostaria de voltar ao seu componente mestre para poder fazer uma alteração rápida em todos os seus componentes. Para acessar seu Componente Principal, faça o seguinte:
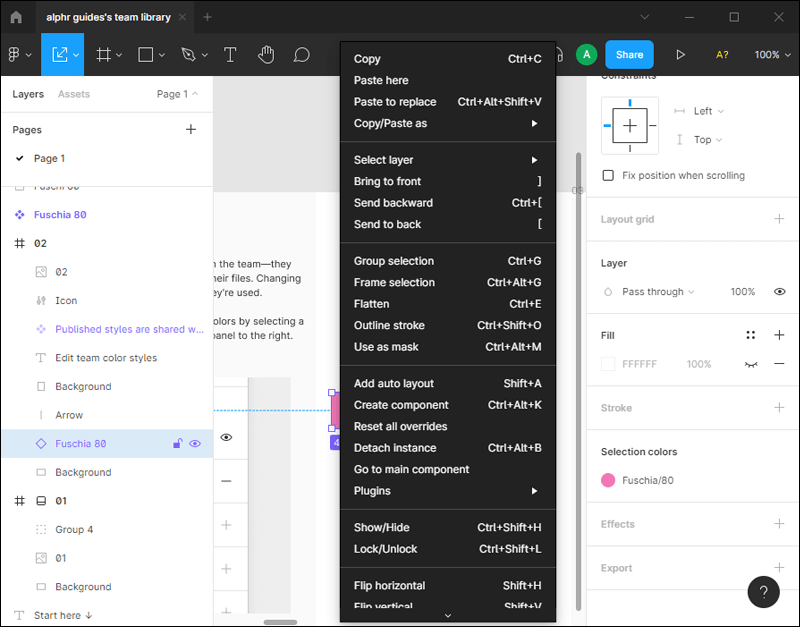
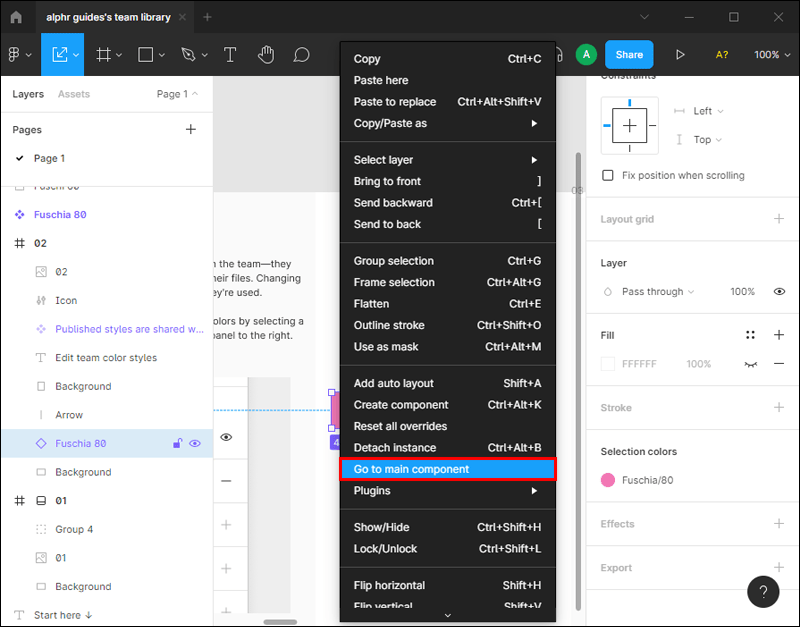
- Clique com o botão direito do mouse em qualquer instância.

- Clique em Ir para o componente mestre.

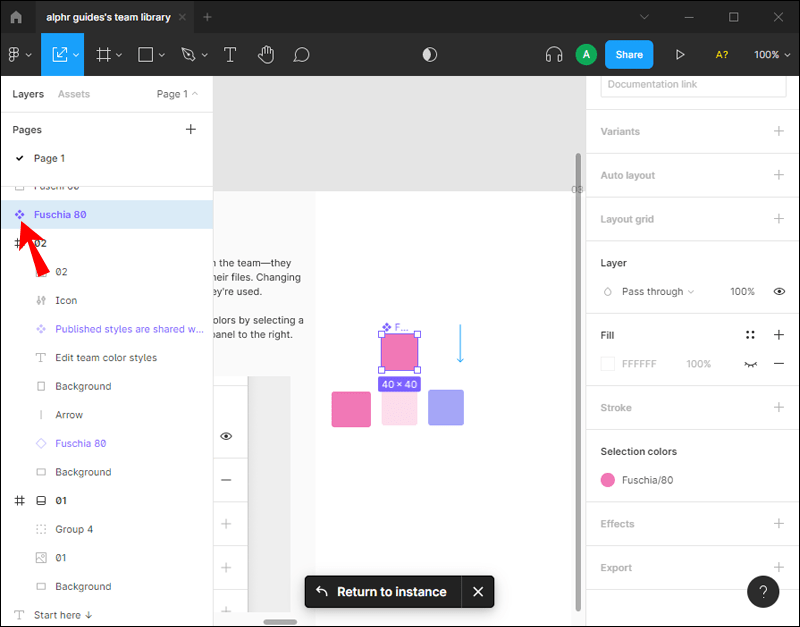
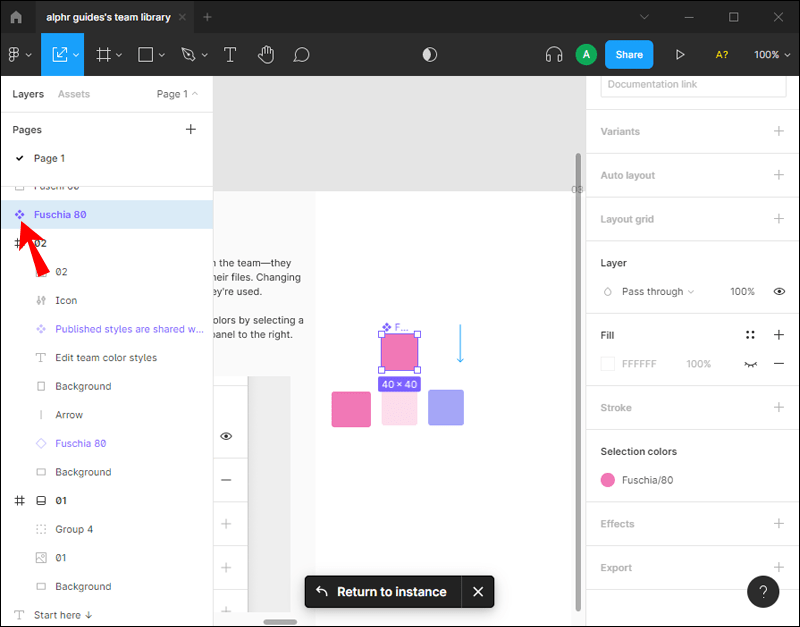
- O Componente Mestre aparecerá na barra lateral do lado esquerdo.

Embora fazer componentes um de cada vez seja relativamente simples; você pode acelerar as coisas fazendo-os em massa. Para fazer isso, siga estas etapas:
como verificar a velocidade da minha memória no Windows 10
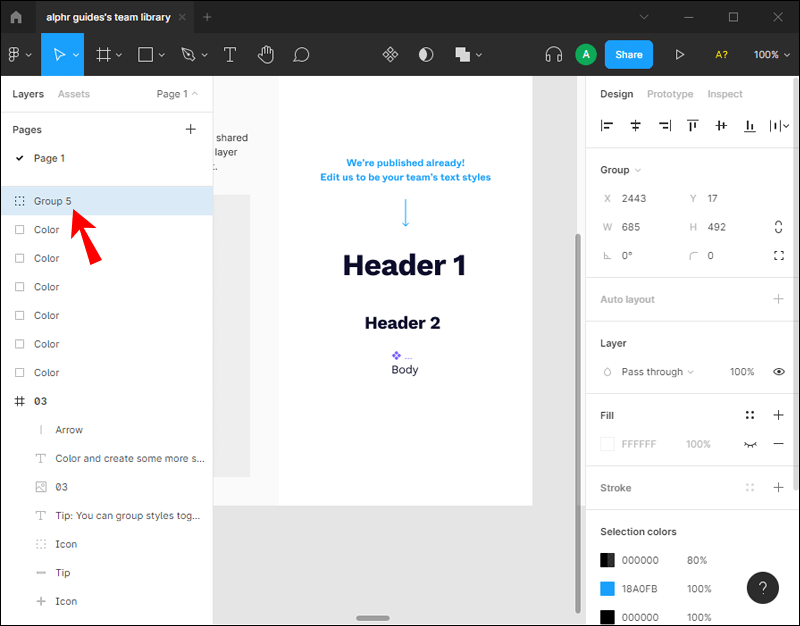
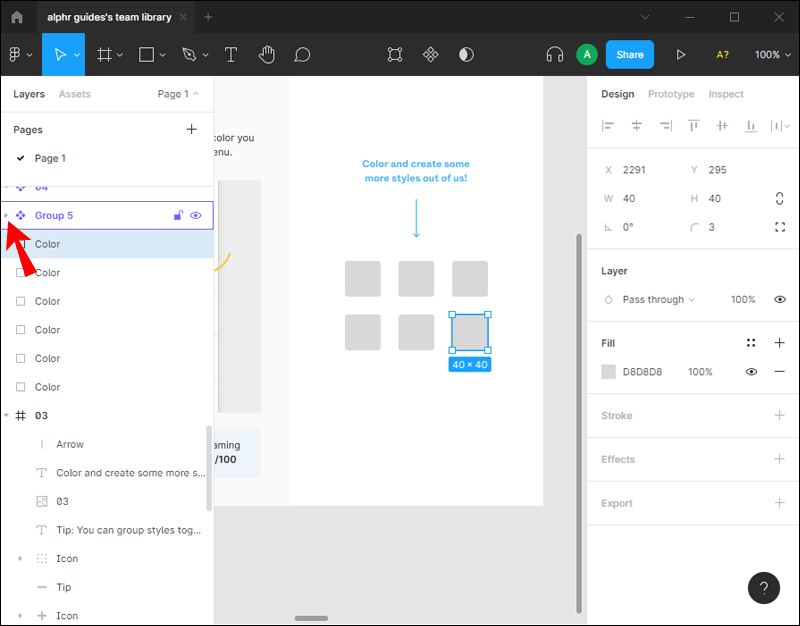
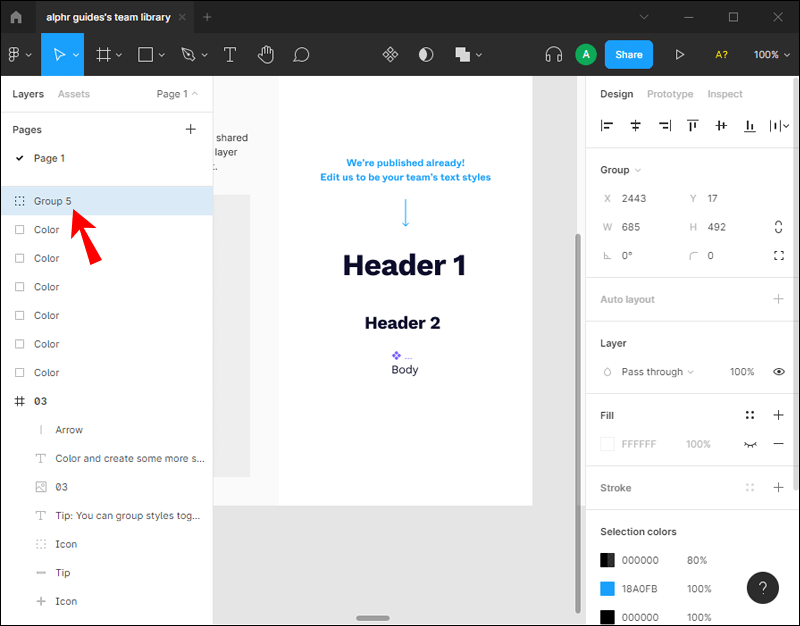
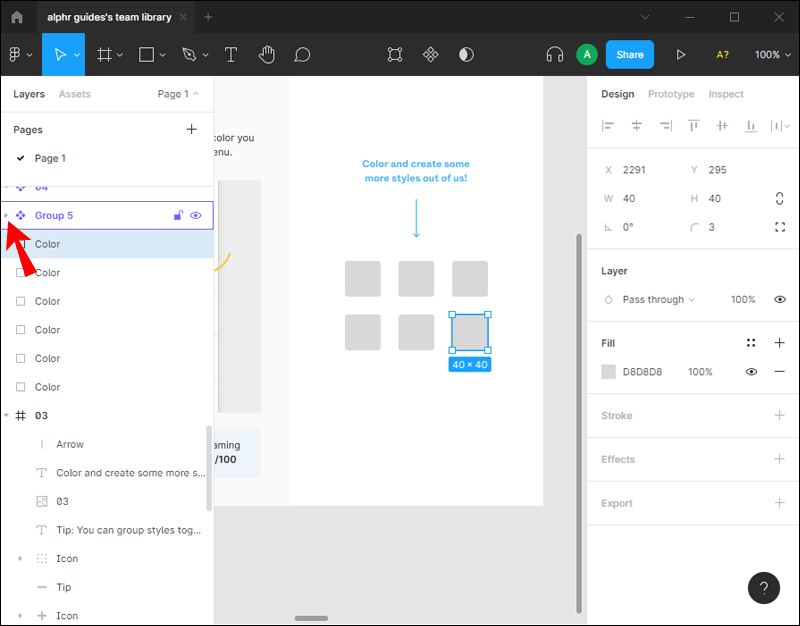
- No Painel de Camadas, escolha as camadas nas quais deseja criar componentes.

- Clique no ícone de seta para baixo localizado ao lado do ícone do Componente Mestre no Painel de Camadas.

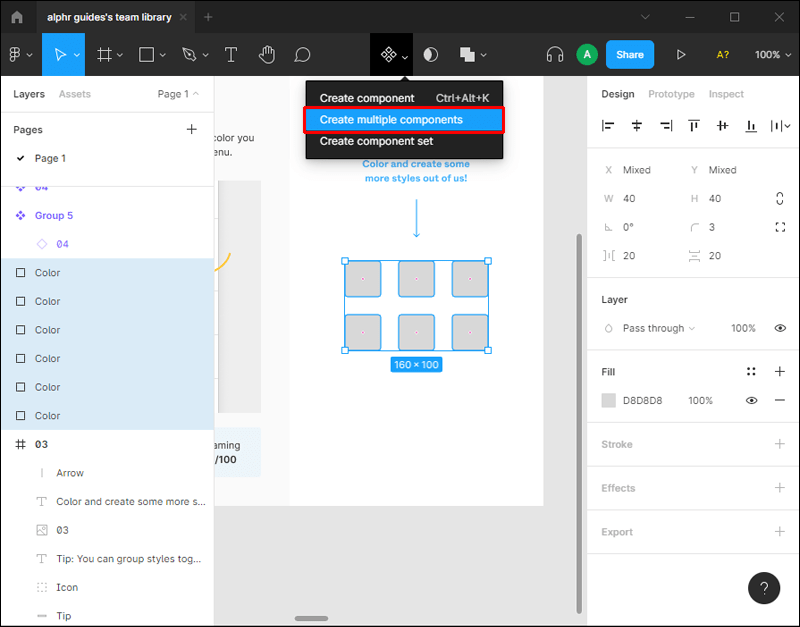
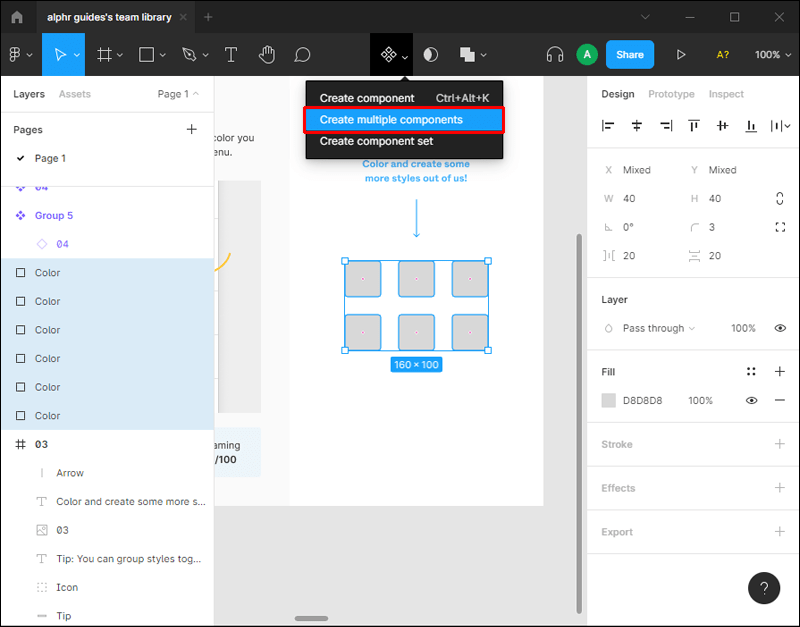
- Selecione Criar vários componentes nas opções disponíveis.

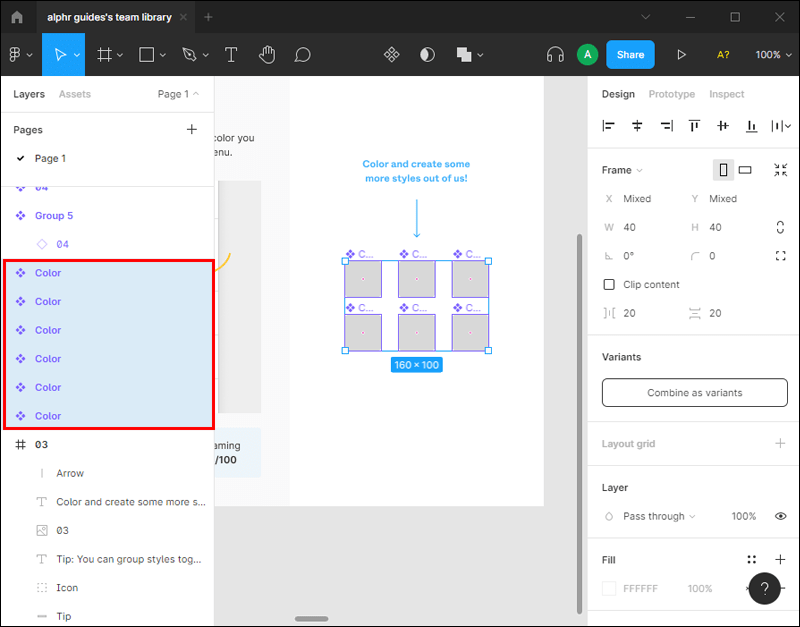
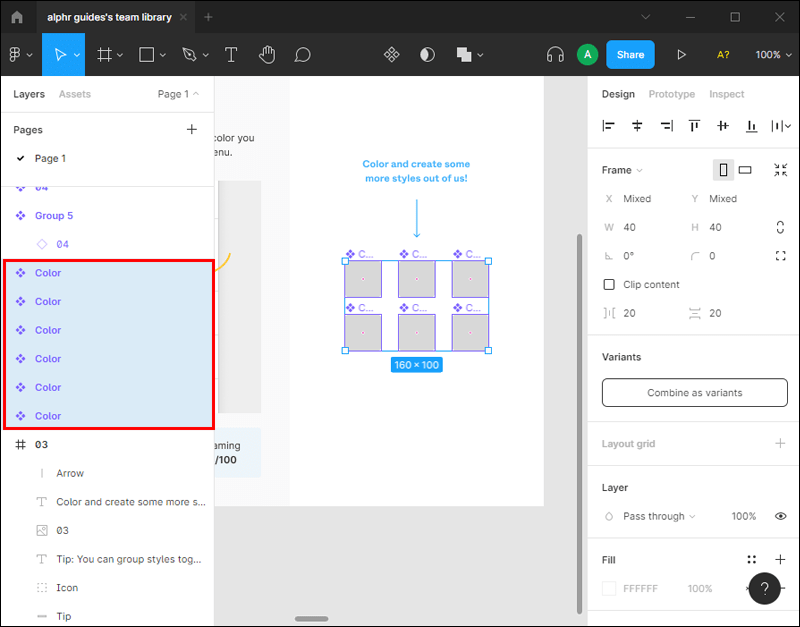
- A partir daí, o Figma fará um componente para cada camada de quadro.

Perguntas frequentes adicionais
Como faço para substituir ou desanexar uma instância?
Pode haver momentos em que você deseja fazer alterações nas propriedades de uma instância específica sem alterar todas as outras. Você pode fazer variações de diferentes componentes. No Figma, isso é chamado de sobreposição.
Depois de substituir uma instância, as alterações feitas no componente mestre não a afetarão. Para isso, confira os passos abaixo:
1. Clique em seu Componente de Instância.
2. No painel Propriedades no lado direito da tela, selecione Componente.
3. No menu suspenso que aparece, escolha Detach Instance.
Se você quiser limpar uma substituição, selecione o componente e escolha Redefinir instância na barra central superior da tela.
O que faço se excluir acidentalmente meu componente mestre?
Quando você passa o dia todo editando conteúdo, às vezes você pode acidentalmente escorregar e excluir algo importante, como seu Componente Mestre. Não tenha medo, pois restaurá-lo é tão fácil quanto 1-2-3. Basta seguir estas etapas básicas para recuperar o componente mestre ausente:
1. Vá para uma das instâncias do componente.
2. No painel Propriedades no lado direito da tela, selecione Restaurar componente mestre.
3. O Componente Mestre aparecerá imediatamente.
Como adiciono uma descrição para meus componentes?
Ao criar seus componentes, adicionar uma descrição e um link de documentação para cada um pode ajudá-lo a navegar melhor em seu projeto. Também é útil para qualquer colaborador com quem você possa estar trabalhando para ter acesso a notas adicionais. Para adicionar uma descrição, vá para o painel Propriedades no lado direito da página e selecione Adicionar uma descrição.
Depois de fazer isso, qualquer visualizador externo pode acessar essas informações acessando o Painel de inspeção na barra lateral direita.
Como importar componentes para o Figma?
Você pode importar todos os tipos de arquivos para um componente Figma. A maneira mais fácil de fazer isso é a partir de sua área de trabalho. Basta seguir estes passos:
1. No Figma, abra a página onde deseja importar um arquivo.
2. Em seus arquivos, selecione o arquivo específico que deseja usar.
3. Arraste e solte o arquivo selecionado na página do Figma.
4. Quando terminar, clique em Concluído.
A estrada para o sucesso
O Figma é uma ótima ferramenta para usar se você é novo no design ou está no jogo há anos. O software oferece um sistema de edição amigável para iniciantes, onde os designers podem criar conteúdo do zero ou usar a ajuda de um modelo, se necessário.
Entender como usar componentes com sucesso no Figma pode economizar muito tempo ao conduzir um projeto de design. Ao aprender a criar um sistema de componentes de alta qualidade, você poderá crescer como designer. Não apenas isso, mas também pode ajudá-lo a manter um fluxo de trabalho consistente ao longo de sua jornada criativa e permitir que futuros colaboradores encontrem seu trabalho facilmente.
Você já tentou usar o Figma para seus projetos criativos? Como você encontrou o uso de componentes? Deixe-nos saber mais sobre sua experiência na seção de comentários abaixo.